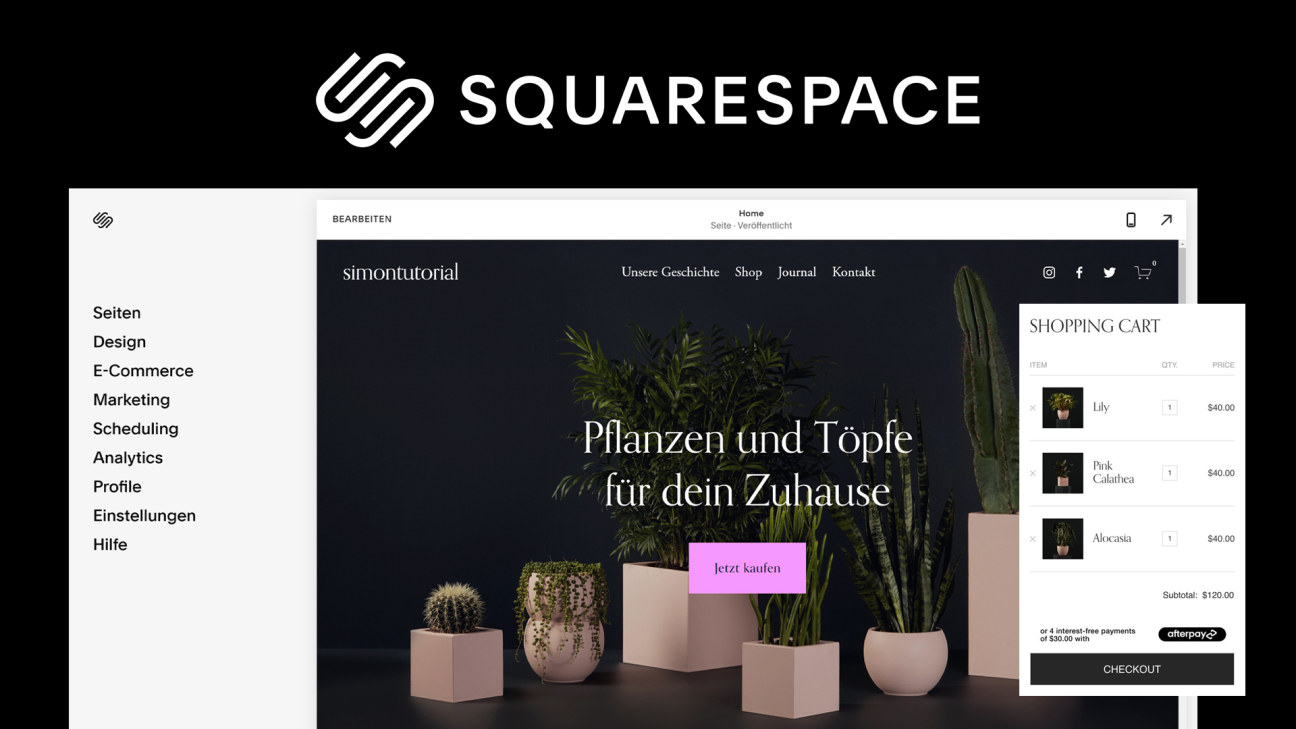
Baue einfach einen Online-Shop, verkaufe Online-Kurse, vergebe Termine und bring weitere interaktive Elemente in deine Webseite mit SquareSpace. Wie das alles im Detail funktioniert und was du darüber wissen musst, erkläre ich dir ausführlich in diesem Tutorial.
Als Erstes gebe, ich dir einen Überblick was SquareSpace ist und wie es preislich aussieht. Dann legen wir gemeinsam einen Account und Webseite an und ich zeige dir im Detail, wie wir einen Shop einrichten können. Anschließend gehen wir darauf ein, wie wir Produkte erstellen und verwalten können und anschließend Bestellungen bearbeiten, Rabatte erstellen und vieles mehr. Gesondert gehen wir auch noch auf die Profile und Mitgliederbereiche ein, welche wir erstellen können, um bspw. Online-Kurse über unsere Webseite anbieten zu können und wie wir Termine und Dienstleistungen über das praktische integrierte Buchungstool verkaufen können. Zum Schluss zeige ich dir noch, wie du den Shop veröffentlichen und wieder offline nehmen kannst.
Überblick & Preis
Mit SquareSpace kannst du einfach Webseiten ohne Programmierkenntnisse erstellen und wirst Schritt für Schritt durch den ganzen Prozess geführt, was eine der einsteigerfreundlichen Möglichkeiten ist, wie man eine Webseite aktuell ohne Vorkenntnisse alleine erstellen kann. Dieser Einsteigerfreundlichkeit ist aber auch der begrenzte Funktionsumfang geschuldet, aber die Standardoptionen sollten für die meisten einfachen Webseiten ausreichen. Neben normalen Blogs und bspw. Portfolio-Webseiten, kann man mit SquareSpace auch Online-Shops erstellen und darüber Produkte verkaufen, sowie Online-Dienstleistungen anbieten und auch einen Mitgliederbereich auf der Webseite anbieten. In diesem Tutorial zeige ich dir im Detail, wie wir einen Online-Shop erstellen können, Benutzer, Online-Kurse, Abos, Buchungen und Termine verwalten können. Ich zeige dir nicht Grundlagen, wie du eine normale Webseite mit dem Editor erstellen kannst. Das habe ich dir bereits in einem eigenen Tutorial erklärt, was ich dir auf jeden Fall empfehlen kann anzuschauen, um SqaureSpace komplett zu verstehen.
Doch wie sieht es preislich aus? Wenn wir einen Online-Shop erstellen wollen, rate ich dir zu einem der beiden E-Commerce-Abos. Du kannst zwar die Grundfunktionen eines Shops auch mit dem Business-Abo erhalten, hier hast du aber immer eine zusätzliche Transaktionsgebühr von 3 %, was sich ab einem Umsatz von über 240 € im Monat nicht mehr lohnt. Mit dem E-Commerce Basis Abo ab 24 € pro Monat im Jahresabo hast du keine zusätzliche Transaktionsgebühr mehr, erhältst erweiterte Analytics und Merchandising-Tools für deinen Shop, kannst Nutzern Kundenkonten geben, wo sie ihre Bestellungen verwalten und verfolgen können und kannst deine Produkte auch über Instagram verkaufen. Mit dem erweiterten E-Commerce Abo für 36 € pro Monat im Jahresabo, kannst du auch wiederkehrende Abos verkaufen, was für Online-Kurse bspw. praktisch sein kann, kannst erweiterte Funktionen für Rabatte und Versand nutzen, eine API Schnittstelle nutzen und Kunden automatisierte Mails schicken, wenn sie den Kauf des Warenkorbs nicht abgeschlossen haben. Alle Grundfunktionen von SquareSpace, welche man zum normalen Webseiten erstellen benötigt, sind in beiden Abos ebenfalls inkludiert. Das ganze gibt es als Jahres oder Monatsabo, wo die Jahresabos 25 % günstiger sind. Reichen dir die Funktionen noch nicht oder hast ein größeres Unternehmen, kannst du auch ein SquareSpace Enterprise Angebot anfordern, mit individuellen Konditionen. Grundsätzlich können wir aber erstmal nach der Anmeldung das Abo 14 Tage unverbindlich kostenlos testen.

Kein Code erforderlich
Verwendbar bis auf Widerruf
Erhalte 50% Rabatt auf dein erstes Sqaure-Spaces Jahresabo, mit welchem du deine eigene Webseite erstellen und veröffentlichen kannst. Der Rabatt ist nur für Studenten verfügbar und muss über Studentbeans verifiziert werden. Der erhalte Rabattcode ist einmalig auf eins der Jahresabos anwendbar.
- Nur für Studenten verfügbar
- Verwendbar bis auf Widerruf
Webseite erstellen & Konto erstellen
Um SquareSpace generell verwenden zu können, müssen wir uns einen kostenlosen Account erstellen. Dafür klicken wir einfach auf diesen Link*, wo wir direkt auf die offizielle Webseite gelangen. Hier können wir jetzt am oberen rechten Rand direkt unsere erste Webseite anlegen, womit wir auch unseren Account erstellen können. Um die Webseiten-Erstellung zu vereinfachen, müssen wir im ersten Schritt eine Vorlage auswählen, welche dann als Grundlage unserer Webseite verwendet wird. Diese Vorlage können wir später in der Bearbeitung frei anpassen und auch komplett mit einer anderen austauschen. Es ergibt aber Sinn sich hier am Anfang genug Zeit zu lassen, um eine Vorlage zu finden, die dir vom Design am meisten zusagt, da es später den Bearbeitungsprozess erleichtern kann. Fahren wir mit der Maus über eine Vorlage, können wir uns auch eine Vorschau von dieser anschauen und wir können über das Herzsymbol auch Vorlagen speichern, falls wir bspw. erst eine Vorauswahl treffen möchten und uns später zwischen diesen entscheiden möchten. Die Favoriten können wir am oberen rechten Rand dann aufrufen und links daneben können wir die Vorlagen auch nach Themen und Typ filtern. Hier rate ich dir auf jeden Fall nach Typ zu filtern, damit auch die Funktionen in der Vorlage designt sind, welche wir später benötigen. Hast du dich für eine Vorlage entschieden, kannst du einfach auf verwenden klicken und im nächsten Schritt erstellen wir dann einen kostenlosen Account. Das geht bspw. einfach über dein Google-Account oder traditionell per E-Mail-Adresse. Bei letzterem müssen wir dann auch noch unseren Namen eingeben und ein Passwort festlegen. Haben wir das erfolgreich getan, kommen wir direkt in den Editor, wo wir unserer Webseite einen Namen geben müssen. Wie wir damit unsere normale Seite erstellen und bearbeiten können, habe ich dir in einem eigenen Tutorial erklärt, was du dir unbedingt anschauen solltest, falls du nicht weißt, wie das geht.
Shop einrichten
Doch wie können wir jetzt unsere eigenen Produkte über einen Online-Shop auf unserer SquareSpace Seite verkaufen? Dafür müssen wir als Erstes einen Shop einrichten. Dazu finden wir alles in der Webseitenbearbeitung im E-Commerce-Bereich. Hier erhalten wir zu Beginn eine kleine Umfrage, welche wir aber überspringen können. Um einen funktionierenden Online-Shop zu haben, müssen wir mindestens 2 Kriterien erfüllen. Einmal müssen wir Produkte erstellen, was ich dir im nächsten Kapitel im Detail erkläre. Als Zweites müssen wir mindestens eine Zahlungsmethode einrichten, womit Leute in unserem Shop bezahlen können. Hier unterstützt SquareSpace in Deutschland Stripe, was ein Zahlungsanbieter ist, der Kunden ermöglicht, mit Kreditkarte oder Apple Pay zu bezahlen. Als weitere Option können wir auch PayPal verbinden, womit Kunden über PayPal bezahlen können. Für die Einrichtung müssen wir unseren PayPal oder Stripe Account verbinden, oder einen neuen erstellen, falls wir dies noch nicht haben. Haben wir eine Zahlungsmethode verbunden, können wir diese auch anklicken, um alle Zahlungsoptionen zu aktivieren oder deaktivieren und können hier die Verbindung zu dieser auch wieder trennen und den Zahlungsverlauf sehen. Wir finden alles zu unseren Zahlungsmethoden auch immer im unteren linken Menü in unseren Shop-Einstellungen, wo wir auch die Standardwährung einstellen können. Jetzt finden wir im Menü unter Einrichten auch noch weitere wesentliche Sachen, die wir für unseren Shop mindestens einmal am Anfang einstellen müssen und die du in Ruhe durchgehen solltest. Bei Kasse können wir alles zum Bezahlvorgang auf der Seite einstellen. Hier können wir bspw. festlegen, ob sich Kunden beim Bezahlen für einen Newsletter anmelden können sollen, welches Land als Standardland beim Adresse eingeben ausgewählt werden soll und ob Rechnungsadresse und Lieferadresse standardmäßig als identisch ausgewählt werden sollen. Auch ob es einen Mindestbestellwert für Bestellungen geben soll und welche Informationen auf der Rechnung sein sollen. Was rechtlich noch wichtig ist, sind die Shop-Richtlinien, wo wir Nutzungsbedingungen, Widerrufs- & Rückgaberecht eingeben können. Da kann man am Anfang vielleicht etwas mit überfordert sein, aber das ist super wichtig gewissenhaft auszufüllen, um rechtlich abgesichert zu sein. Neben der Kasse können wir auch Kundenkonten für unseren Shop aktivieren, mit welchen Benutzern dann auf der Seite ihre Bestellungen einsehen und verwalten können. Verkaufen wir physische Produkte, können wir alle Versandoptionen festlegen, wo wir einfach Pauschalen für bestimmte Länder festlegen können, aber auch die Kosten anhand des Gewichts oder direkt eines Versandpartners berechnen lassen. Hier können wir auch mehrere unterschiedliche hinzufügen. Neben den Versandoptionen können wir auch eine Abhol-Funktion aktivieren, wenn Personen ihre Bestellungen bspw. vor Ort in deinem Geschäft abholen können sollen. Schließlich müssen wir noch in unserem Shop alle Steuern richtig ausweisen, wo wir die einzelnen Steuersätze für unsere Länder hinzufügen müssen, wo wir auch festlegen können , ob diese auf Dienstleistungen und digitale Produkte angewendet werden sollen und ob die Steuern erst beim Bezahlen darauf gerechnet werden oder schon im Preis inbegriffen. Ich rate dir hier zum letzteren, da dies in den meisten Shops so ist und Kunden sonst beim Bezahlen eher frustriert sind, wenn sie sehen, dass mehr Kosten auf ihre Bestellungen nachträglich kommen. Als letztes Option können wir auch alle unsere Bestellungen aus einem bestimmten Zeitraum als XSLX Datei exportieren, falls wir diese für unsere Buchhaltung benötigen.
Produkte hinzufügen & verwalten
Wir haben unseren Shop jetzt erfolgreich eingerichtet, aber um etwas verkaufen zu können, müssen wir die Produkte, welche wir verkaufen wollen, noch hinzufügen. Generell können wir diese im E-Commerce-Bereich unter Inventar verwalten. Dort können wir am oberen rechten Rand ein neues Produkt hinzufügen. Haben wir zuvor unsere Produkte schon in einem anderen Shop verkauft, können wir diese auch einfach importieren, wo wir lediglich eine passende CSV-Datei benötigen, die du bei deinem vorherigen Shop meistens einfach exportieren können solltest. Erstellen wir jetzt aber ein neues Produkt direkt in SquareSpace. Hier müssen wir als Erstes auswählen, um welche Art von Produkt es sich handelt. Physische Produkte sind Produkte, welche du bspw. in deinem Laden herstellst und dann an den Kunden verschickst. Digitale Produkte ist alles, was der Kunden nach dem Kauf einfach herunterladen können soll und Services sind Dienstleistungen. Wir können auch als viertes Geldgutscheine erstellen, mit welche dann Leute in unserem Shop bezahlen können. Haben wir bspw. ein physisches Produkt angeklickt, müssen wir, falls wir noch keinen Shop angelegt haben, was über die Seitenverwaltung geht, einen neuen Shop durch Namenseingabe anlegen, in welchem das Produkt dann angezeigt wird. Wir können auf einer Seite auch mehrere Shops erstellen, wo wir immer beim Anlegen eines neuen Produktes einen der Shops auswählen müssen, in welchem das Produkt dann nur angezeigt wird. Das Produkt kann immer nur in einem Shop angezeigt werden. Für die meisten sollte aber ein Shop pro Webseite komplett ausreichen und macht es für uns in der Verwaltung auch wesentlich unkomplizierter.
Anschließend werden wir dann in die Produkterstellung weitergeleitet. Diese ist je nach Typ unterschiedlich. Was wir aber immer angeben, ist ein Name für das Produkt und eine Beschreibung. Hier können wir über die Zusatzfunktion noch weitere Informationen zum Produkt hinzufügen, wo du bspw. besondere Hinweise eingeben kannst. Grundsätzlich ist es immer besser mehr relevante Informationen zum Produkt anzugeben als zu wenige. Dann können wir noch Bilder hochladen und einen Preis für das Produkt festlegen. Aktivieren wir den Sale, können wir auch einen neuen rabattierten Preis eingeben. Bei physischen Produkten können wir dann die Anzahl einstellen, also wie oft das Produkt verfügbar ist und verkauft werden kann. Wurden alle Produkte dann verkauft, wird das Produkt als nicht mehr verfügbar angezeigt. So kannst du sichergehen, dass nicht zu viel verkauft wird. Wenn du kein Limit an der Stückzahl hast, kannst du dieses hier auch aktivieren. Wenn wir jetzt bspw. Klamotten verkaufen, wollen wir dem Kunden auch die Möglichkeit geben diese in unterschiedlichen Größen zu kaufen. Hier können wir über die Optionen alle verfügbaren Variationen einstellen. Jetzt hat sich unsere Inventar-Ansicht geändert, wo wir zu jeder Variante den Preis, die Anzahl und die Versandkosten individuell einstellen können. Diese werden dann immer angepasst, wenn der Kunde eine Option im Shop ausgewählt hat. Für die Versandkosten können wir Abmessungen und Gewicht für jede Option einstellen, welche dann an unsere Versandpreise automatisch angepasst werden, welche wir in den allgemeinen Shop-Einstellungen festgelegt haben. Unter Organisation können wir dann noch Kategorien und Schlagwörter zu unserem Produkt hinzufügen, was für die Sortierung im Shop und der Suche relevant sind. Haben wir mehrere Produkte erstellt, können wir auch ähnliche Produkte hier auswählen, diese werden dann als Vorschlag auf der Produktseite anzeigt und legen wir fest, dass das Produkt vorgestellt werden soll, können wir es in der Seitenbearbeitung prominent anzeigen lassen, um es bspw. von anderen abheben zu können. Das ist für besondere Aktionen oder Bestseller bspw. sehr praktisch. Schließlich können wir auch SEO für das Produkt und besondere Eigenschaften für den Bezahlvorgang einstellen, wo wir aber in den meisten Fällen die Standardeinstellungen übernehmen können. Klicken wir abschließend auf Speichern am oberen rechten Rand, können wir das Produkt direkt im Shop veröffentlichen oder nur für uns speichern, wenn wir es noch nicht anzeigen lassen wollen. Wir können auch über Planen ein bestimmtes Datum eingeben, ab wann das Produkt in unserem Shop öffentlich sein soll. Neben der Speichern-Schaltfläche können wir das Produkt auch wieder löschen, sowie ein Duplikat erstellen, was praktisch ist, wenn wir ein weiteres, ähnliches Produkt erstellen wollen, wo alle Einstellungen von gerade voreingestellt sein sollen. Zurück im Inventar, sehen wir dann alle unsere Produkte in der Übersicht, wo wir sie auch anklicken können, um sie erneut zu bearbeiten, sowie über den Pfeil vor dem Namen direkt alle Varianten in der Übersicht anzeigen können. Das Erstellen von digitalen Produkten, Services und Geschenkgutscheinen funktioniert genau identisch, nur dass manche Einstellungen für den entsprechenden Typ abgeändert sind. Wie diese auf der Shopseite angezeigt werden, können wir dann im normalen Editor einstellen, wenn wir das Shop-Element auf der Seite bearbeiten. Klicken wir auf ein Produkt in unserem Shop, können wir auch die Produktseite vom Layout bearbeiten, was für alle Produkte synchron übernommen wird.
Rabatte, Bestellungen verwalten & Co.
Haben wir Produkte erstellt und in unserem Shop veröffentlicht, ist es für uns natürlich auch wichtig alle eingegangenen Bestellungen bearbeiten zu können. Alle Bestellungen finden wir auch in der E-Commerce-Verwaltung, in einem eigenen Bereich. Hier sehen wir wann die Bestellung getätigt wurde, von wem, welche Höhe und ob wir die Bestellung schon abgewickelt haben. Danach können wir oberhalb auch sortieren, womit wir uns bspw. nur alle offenen Bestellungen noch anzeigen lassen können. Klicken wir auf eine Bestellung sehen wir alle wichtigen Informationen des Kunden, welche wir bspw. für den Versand brauchen und genau was er bestellt hat. Unter Notiz, können wir auch interne Anmerkungen schreiben, die nur wir Shop-Verwalter sehen und bei Aktivität sehen wir alle Schritte, welche bei der Bestellung durchgeführt wurden. Am oberen rechten Rand können wir die Bestellung auch erstatten, falls wir sie stornieren wollen, was aber auch über die drei Punkte am oberen rechten Rand geht und auch einen Beleg drucken, falls wir diesen benötigen. In der Übersicht können wir auch das Kundenprofil anzeigen, wo wir alle seine bisherigen Bestellungen sehen und die Bestellung schlussendlich auch als abgewickelt markieren, falls wir sie bspw. versendet haben. Hier können wir dann eine Sendeverfolgunsnummer eingeben und den Versandpartner, dann erhält der Kunde auch eine E-Mail mit dem Versandstatus seiner Bestellung. Das ist sehr sinnvoll immer einzugeben, da wir dann auch für uns die Verfolgung immer bei der Bestellung sehen und bei Vorfällen direkt darauf zugreifen können.
Um mehr Bestellungen zu erhalten, haben wir bspw. auch die Möglichkeit Gutscheine und Rabatte für unseren Online-Shop zu erstellen. Das geht in einem eigenen Bereich, wo wir gerade aktive, geplante und abgelaufene Gutscheine sehen. Über das Plus am oberen rechten Rand können wir dann auch einen neuen erstellen, wo wir den Rabatt für uns benennen können und dann einen individuellen oder automatischen Gutscheincode eingeben müssen. Darunter legen wir dann fest, ob wir einen prozentualen Gutschein erstellen wollen, oder einen bestimmten Betrag oder kostenlosen Versand. Für den Gutschein können wir dann noch festlegen, ob ein Mindestbestellwert erreicht werden muss und ob er nur für bestimmte Produkttypen oder Kategorien verfügbar ist. Auch ob er nur einmal pro Kunden eingelöst werden kann und ob Abos ausgeschlossen werden sollen. Abschließend können wir noch festlegen, ab wann der Gutschein gültig ist und bis wann oder für immer. Wir können auch ein Limit an Einlösungen des Gutscheines generell festlegen. Klicken wir dann auf Speichern wurde der Gutschein erfolgreich erstellt und wir sehen ihn mit allen seinen Details in der Übersicht und können Gutscheincode einfach teilen. In der Übersicht können wir auch alle nochmal anklicken und bearbeiten.
Neben Gutscheinen finden wir in unserer E-Commerce-Verwaltung auch Rezensionen für unsere Produkte zu aktivieren, wo wir auch den Kunden 14-Tage nach Erhalt der Bestellung auch eine automatisierte Mail zuschicken können, wo sie gefragt werden, ob sie das Produkt bewerten können. Die Bewertungen können auf der Produktseite im Shop angeschaut werden und wir können sie in der Shop-Verwaltung in einem eigenen Bereich sehen und verwalten. Neben den Bewertungen finden wir in der Shop-Verwaltung auch einen Warteliste-Bereich. Den Nutzer können im Shop, wenn ein Produkt nicht mehr verfügbar ist, sich auf eine Warteliste setzen, sodass sie darüber informiert werden, wenn es wieder da ist. Wir sehen hier dann wie viele Personen sich auf eine Warteliste bei welchem Produkt gesetzt hat, was praktisch ist um zu verstehen, welche Produkte am gefragtesten aktuell sind. Unter Produktstatus können wir auch einstellen, was der Kunde sieht, wenn ein Produkt nicht mehr verfügbar ist oder nur noch wenige da sind.
Profile & Mitgliederbereiche
Neben einem normalen Shop können wir unseren Kunden auf der Webseite auch die Möglichkeit geben, sich zu registrieren. Das ist sinnvoll, wenn du bspw. wiederkehrende Abos verkaufst oder Online-Kurse anbietest. Neben diesen kundenorientierten Funktionen sind die Kundeninformationen für dich auch für Marketing-Maßnahmen, wie E-Mail Kampagnen praktisch und du kannst auf einen Blick sehen, was der einzelne Kunde auf deiner Seite gekauft hat und seine Informationen. Das ist für ein Support-System oder bspw. bei Kundenbeschwerden praktisch. Alle Marketing-Infos zu unseren Kunden finden wir unter Profile im Webseiten-Menü. Hier sehen wir alle Personen, die einen Newsletter von unserer Seite abonniert haben, etwas gekauft haben, sich registriert haben in einem Mitgliederbereich oder Personen, die über eine Spendenfunktion auf deiner Seite etwas gespendet haben. Wenn wir jetzt aber Online-Kurse oder Abos mit richtigen Kundenkonten freischalten wollen, müssen wir die Mitgliederbereiche in den Einstellungen aktivieren. Dann haben wir im Seitenverwaltungsbereich unserer Webseite einen eigenen Mitgliederbereiche-Abschnitt. Hier können wir jetzt bspw. einen Bereich für unsere Online-Kurse erstellen, wo wir neben dem Namen auch den Preis dafür festlegen können. Hier können wir ein wiederkehrendes Abo einrichten, oder einen einmaligen Festpreis und jeweils unterschiedliche Optionen einstellen. Wir können ihn auch kostenlos machen, sodass sich die Besucher nur registrieren müssen, um darauf zugreifen zu können. Haben wir den Bereich erstellt, können wir dann innerhalb diesem normale Seiten oder bspw. eine Videokursseite erstellen, auf welche dann nur Personen Zugriff haben, die den Mitgliederbereich abonniert haben. Hier ist es auch sinnvoll eine Übersichtseite zu erstellen, wo die Benutzer direkt sehen, was alles im Mitgliederbereich verfügbar ist. Über das Zahnrad können wir auch nochmal alles nachträglich ändern. Die Zahlungen, Steuern und Co. werden von unseren allgemeinen Shop-Einstellungen übernommen. Der Kunde selber kann seinen Account und Abos auf der Webseite verwalten, sowie wir auch Kundenkonten aktivieren können in den Shopeinstellungen, was wir uns bei der Einrichtung schon angeschaut hatten.
Dienstleistungen verkaufen (Termine & Buchungen)
Neben physischen und digitalen Produkten können wir auch Dienstleistungen verkaufen. Das geht einmal über die Produkterstellung, wo wir bspw. den Termin als normales Produkt reinstellen. Smarter ist es aber für uns, die extra Terminfunktion in SquareSpace zu verwenden, welche wir über Scheduling aufrufen können. Mit dieser können wir direkt unseren Kalender verknüpfen und Termine können nicht doppelt gebucht werden oder so. Dafür fallen aber nach der kostenlosen Testphase 14€ pro Monat an. Beim ersten Mal einrichten müssen wir festlegen, wie unser Geschäft heißt und an welchen Zeiten unter der Woche wir für Termine verfügbar sind. Auch eine Zahlungsmethode müssen wir hier separat einrichten, wo wir auch die Wahl zwischen Stripe und PayPal, wie in unserem normalen Shop haben. Jetzt müssen wir unter Terminarten einstellen, was für Dienstleistungen wir anbieten. Hier können wir neben dem Namen, auch die Länge, Kategorie und Anzahl der Teilnehmer einstellen. Abschließend können wir festlegen, ob wir nur Einzeltermine oder auch Gruppentermine anbieten möchten. Wir können auch zusätzliche zu buchbare Add-Ons erstellen oder Gutscheine für Dienstleistungen. Auf der Startseite vom Scheduling, sehen wir dann alle unsere gebuchten Termine in einem Kalender und können mit einzelnen Terminen auch interagieren, um bspw. alle Details zum Kunden zu sehen, den Termin zu verschieben oder zu stornieren. Den Kalender kannst du auch über das Menü in einem externen Kalenderprogramm hinzufügen, was praktisch ist, falls du die Termine bspw. in deinem privaten Kalender sehen möchtest. Doch wie können Personen jetzt überhaupt einen Termin auf unserer Webseite buchen? Dafür können wir im normalen Editor, eine extra Scheduling Seite erstellen, wo sich ein Formular befindet, welches die Kunden dann ausfüllen können, um einen Termin auszumachen. In der Scheduling-Übersicht können wir aber auch im linken Menü einen Link zur allgemeinen Terminplanungsseite kopieren, wo sich Kunden direkt ein verfügbares Datum in einem Kalender aussuchen können. Wie diese Seite aussieht, können wir hier auch anpassen. So kannst du die Terminbuchung bspw. auch als Link für einen Button erstellen oder bspw. auf Social-Media einfach teilen. Im Scheduling-Bereich können wir dann auch noch sehr kleinteilige Einstellungen vornehmen und bspw. auch alle unsere Kunden in einer Übersicht verwalten und Berichte zu den Terminen, Kunden und deren Umsätze einsehen.
Shop veröffentlichen
Wir wissen jetzt, wie wir unseren Shop einrichten, verschiedene Produkte erstellen und verwalten können, sowie unsere Bestellungen bearbeiten. Der Shop an sich wird direkt mit unserer Webseite veröffentlicht, also wenn wir diese in den Einstellungen veröffentlicht haben, ist auch unser Shop live und es werden alle veröffentlichten Produkte darin angezeigt und können gekauft werden. In der Shop-Verwaltung können wir auch, falls wir eine Facebookseite oder Instagram-Account haben, diese mit unserem Shop verbinden, um dort auch unsere Produkte einbinden zu können. Wir können unseren Shop auch mit On-Demand-Printdiensten verbinden, um bspw. Merchandise im Shop anzubieten, welcher erst nach der Bestellung erstellt wird. Wollen wir unseren Shop wieder offline nehmen, können wir einfach die Shopseite in der Seitenübersicht deaktivieren und/oder alle Produkte im Shop auf privat stellen.
Jetzt weißt du, wie du einfach einen Online-Shop oder digitale Sachen mit SqaureSpace auf deiner eigenen Webseite vertreiben kannst. Über diesen Link* kannst du direkt kostenlos durchstarten und es ausprobieren. Ein Tutorial, wie du grundsätzlich eine Webseite mit SquareSpace erstellen kannst oder einen Online-Shop mit dem Konkurrenten Jimdo, findest du in eigenen Tutorials auf meinem YouTube-Kanal heraus. Falls du noch Fragen oder Feedback haben solltest, kannst du dieses gerne in den Kommentaren hinterlassen.