Erstelle eine schöne Webseite, Blog oder Online-Shop mit Produkten oder Webseminaren einfach ohne Vorkenntnisse mit Squarespace. Wie das genau funktioniert und was alles möglich ist, erkläre ich dir umfangreich in diesem Tutorial.
Als Erstes gebe ich dir einen Überblick, was SquareSpace eigentlich ist und wie es preislich aussieht. Anschließend erstellen wir dann gemeinsam einen Account und lege eine Webseite an. Wie wir diese bearbeiten können, schauen wir uns dann im Detail an und gehen auch auf das designen, veröffentlichen und weiteren Einstellungen zur Seite ein. Auch welches marketing und Analytics wir nach der Veröffentlichung erhalten und wie wir unsere Seiten im Dashboard oder der App verwalten können, zeige ich dir auch.
Überblick & Preis
Mit SquareSpace kannst du einfach Webseiten ohne Programmierkenntnisse erstellen und wirst Schritt für Schritt durch den ganzen Prozess geführt, was eine der einsteigerfreundlichen Möglichkeiten ist, wie man eine Webseite aktuell ohne Vorkenntnisse alleine erstellen kann. Dieser Einsteigerfreundlichkeit ist aber auch der begrenzte Funktionsumfang geschuldet, aber die Standardoptionen sollten für die meisten einfachen Webseiten ausreichen. Neben normalen Blogs und bspw. Portfolio-Webseiten, kann man mit SquareSpace auch Online-Shops erstellen und darüber Produkte verkaufen, sowie Online-Dienstleistungen anbieten und auch einen Mitgliederbereich auf der Webseite anbieten. In diesem Tutorial zeige ich dir die Grundlagen, wie du eine normale Webseite erstellen kannst, wenn du dann auch wissen willst, wie du die fortgeschritteneren Funktionen verwenden kannst, habe ich dir ein weiteres separates Tutorial dazu erstellt.
Doch wie sieht es preislich aus? Grundsätzlich kannst du nach dem ersten einer Webseite die Premium-Funktionen einfach 14-Tage kostenlos testen und musst erst eine Abogebühr bezahlen, sobald die Webseite veröffentlichen willst oder die 14-Tage abgelaufen sind. Du kannst zwischen 4 verschiedenen Abo-Varianten wählen, welche du entweder monatlich oder jährlich bezahlst. Bei jährlicher Zahlung sparst du immer zwischen 25 und 30 %, also wenn du langfristig eine Seite über Squarespace veröffentlichen willst, lohnt sich ein jährliches Abo wesentlich mehr. Das günstigste Abo beginnt bei 11€ pro Monat im Jahresabo, womit du alle Grundfunktionen erhältst, um eine normale Webseite über SquareSpace veröffentlichen zu können, aber bist mit erweiterten Funktionen relativ stark limitiert. Mit dem Business Abo für 17€ pro Monat im Jahresabo erhältst du wesentliche Marketing-Funktionen, wie erweiterte Analytics und die Möglichkeit Pop-Ups und Banner auf der Seite einzufügen, sowie auch unlimitierte Mitglieder, die Inhalte für die Seite erstellen können. Du erhältst auch die wesentlichen Grundfunktionen, um einen Online-Shop mit SquareSpace zu erstellen, wo du aber immer eine Transaktionsgebühr auf alle Bestellungen von 3 % zahlst. Wer diese Transaktionsgebühr nicht zahlen will und noch mehr Funktionen für den Shop haben möchte, kann sich das Basis oder Erweiterte E-Commerce Abo holen. In allen Abos ist das Hosting der Seite auch natürlich inklusive und du kannst eine mit SquareSpace erstellte Seite auch nur über SquareSpace veröffentlichen. Für besondere Funktionen wie das Anbieten von Onlinekursen, Terminen oder verwenden von Drittanbieter-Erweiterungen, die man über den AppStore einfügen kann, können weitere kosten entstehen. Das wird dir aber an den jeweiligen Stellen immer genau gesagt. Du kannst dir alle Abos über diesen Link* auch nochmal im Detail anschauen und vergleichen. Ein Abo ist immer nur für eine Webseite gültig, also wenn du mehrere Seiten erstellst, benötigst du für jede ein einzelnes Abo, aber diese kannst du alle innerhalb eines Accounts verwalten. Du siehst bei der Seite auch immer deine aktiven Abos, wann die nächsten Zahldaten sind, kannst dir alle Rechnungen herunterladen und die Abos mit Kreditkarte oder SEPA-Lastschrift bezahlen. Für die Testphase, musst du keine Zahlungsmethode hinterlegen, falls du SquareSpace erst einmal in Ruhe ausprobieren willst.

Kein Code erforderlich
Verwendbar bis auf Widerruf
Erhalte 50% Rabatt auf dein erstes Sqaure-Spaces Jahresabo, mit welchem du deine eigene Webseite erstellen und veröffentlichen kannst. Der Rabatt ist nur für Studenten verfügbar und muss über Studentbeans verifiziert werden. Der erhalte Rabattcode ist einmalig auf eins der Jahresabos anwendbar.
- Nur für Studenten verfügbar
- Verwendbar bis auf Widerruf
Webseite anlegen & Konto erstellen
Um SquareSpace generell verwenden zu können, müssen wir uns einen kostenlosen Account erstellen. Dafür klicken wir einfach auf diesen Link*, wo wir direkt auf die offizielle Webseite gelangen. Hier können wir jetzt am oberen rechten Rand direkt unsere erste Webseite anlegen, womit wir auch unseren Account erstellen können. Um die Webseiten-Erstellung zu vereinfachen, müssen wir im ersten Schritt eine Vorlage auswählen, welche dann als Grundlage unserer Webseite verwendet wird. Diese Vorlage können wir später in der Bearbeitung frei anpassen und auch komplett mit einer anderen austauschen. Es ergibt aber Sinn sich hier am Anfang genug Zeit zu lassen, um eine Vorlage zu finden, die dir vom Design am meisten zusagt, da es später den Bearbeitungsprozess erleichtern kann. Fahren wir mit der Maus über eine Vorlage, können wir uns auch eine Vorschau von dieser anschauen und wir können über das Herzsymbol auch Vorlagen speichern, falls wir bspw. erst eine Vorauswahl treffen möchten und uns später zwischen diesen entscheiden möchten. Die Favoriten können wir am oberen rechten Rand dann aufrufen und links daneben können wir die Vorlagen auch nach Themen und Typ filtern. Hier rate ich dir auf jeden Fall nach Typ zu filtern, damit auch die Funktionen in der Vorlage designt sind, welche wir später benötigen. Hast du dich für eine Vorlage entschieden, kannst du einfach auf verwenden klicken und im nächsten Schritt erstellen wir dann einen kostenlosen Account. Das geht bspw. einfach über dein Google-Account oder traditionell per E-Mail-Adresse. Bei letzterem müssen wir dann auch noch unseren Namen eingeben und ein Passwort festlegen. Haben wir das erfolgreich getan, kommen wir direkt in den Editor, wo wir unserer Webseite einen Namen geben müssen. Jetzt kann es richtig mit der Webseiten Bearbeitung losgehen.
Unterseiten erstellen & verwalten (Struktur der Webseite)
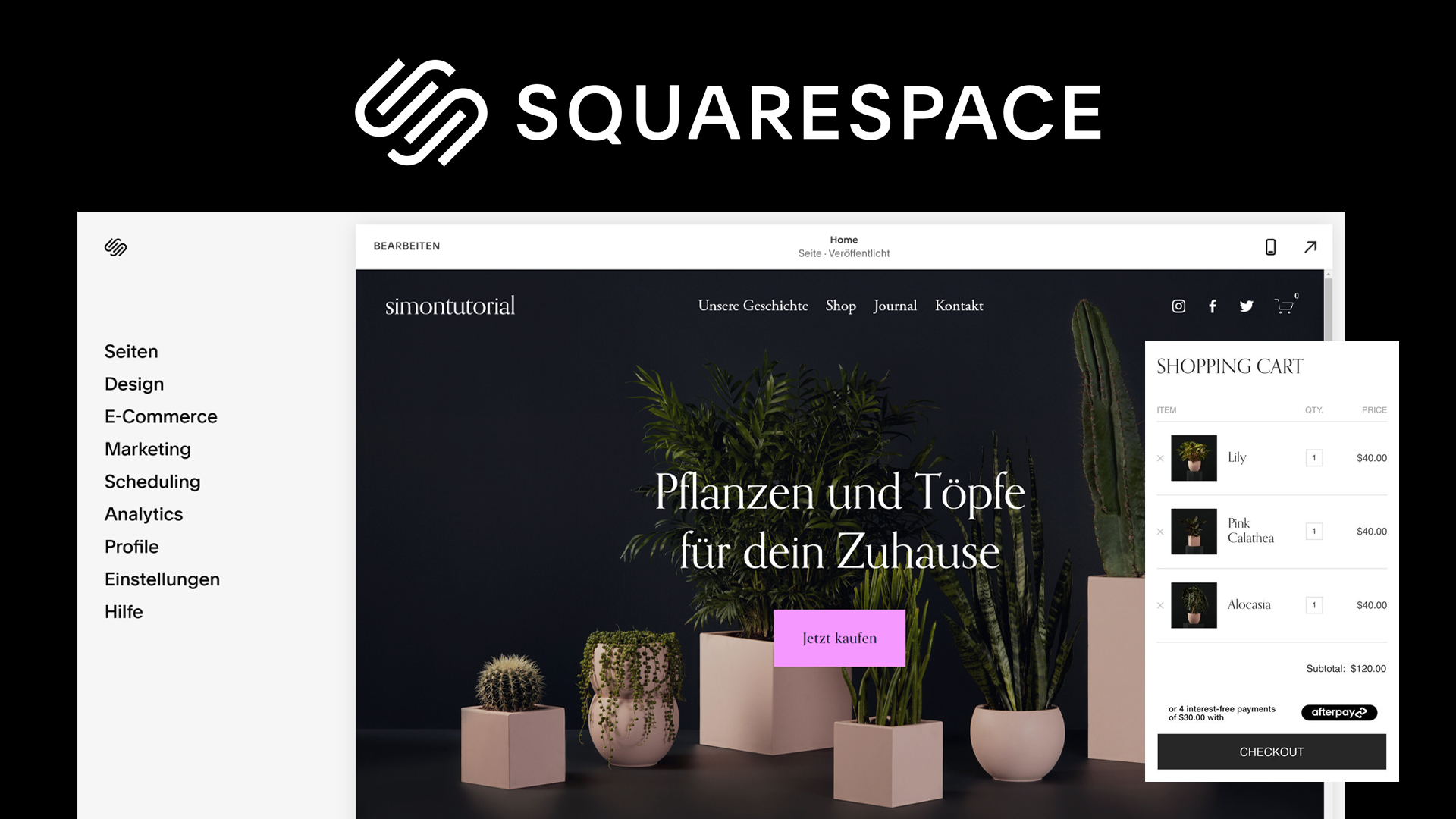
Schauen wir uns jetzt an, wie wir unsere Webseite im Editor designen und mit Inhalten füllen sollten. Wir befinden uns direkt nach dem Erstellen einer Webseite im Editor. Melden wir uns aber zu einem anderen Zeitpunkt erneut auf SquareSpace an, befinden wir uns dort als Erstes im Dashboard. Hier sehen wir alle unsere mit diesem Account erstellten Webseiten und klicken wir bei der Seite auf Webseite, kommen wir wieder in den Bearbeitungsbereich. Dort sehen wir auf der rechten Seite immer eine Live-Vorschau unserer aktuellen Webseite und links können wir auf die verschiedenen Funktionen zugreifen. Als Erstes haben wir hier die Seiten, wo wir alle Unterseiten unserer Webseite verwalten können. Das sind die Seiten, welche wir im Menü auf der Webseite sehen und hier können wir die einzelnen Seiten einfach durch Klicken auswählen, um rechts eine Vorschau zu sehen und die einzelnen Seiten individuell bearbeiten zu können. Über das Plus am linken Rand können wir dann auch eine neue Seite erstellen, wo wir den Seitentyp auswählen müssen. Hier können wir einfach eine normale leere Seite erstellen, welche wir mit Bildern, Texten und anderen Elementen füllen können, nutzen wir aber bspw. einen Blog, die Termin oder Shop-Funktion, können wir dafür auch spezielle Seiten erstellen. Für das Menü auf der Webseite habe wir hier auch die Möglichkeit Ordner zu erstellen, welche wir benennen können und dann Seiten in diese per Drag-and-Drop schieben. Dann wird im Menü der Ordner als Punkt angezeigt und wenn wir darüber fahren, öffnet sich ein Dropdown-Menü mit den Seiten aus dem Ordner. Wollen wir, dass eine Seite nicht im Menü angezeigt wird, können wir sie einfach per Drag-and-Drop in den unteren "nicht verlinkt" Bereich schieben und über den Papierkorb vor dem Namen einer Seite, können wir diese auch komplett löschen. Jetzt haben wir auch noch Einstellungen zu den Seiten, welche wir über das Zahnrad-Rechtsöffnen können. Hier können wir den Namen, den Namen im Menü und die URL der Seite verwalten, sowie die Seite deaktivieren, sodass sie nicht mehr von den Besuchern aufgerufen werden kann oder der Seite ein Passwort geben, welches man eingeben muss, um sie öffnen zu können. Diese Funktionen sind praktisch, wenn deine Seite schon online ist und du bspw. neue Seiten gerade am Erstellen bist und sie nicht direkt veröffentlichen willst. Ganz unten können wir die aktuelle Seite auch als Startseite unserer Webseite auswählen, welche wir auch immer am Haussymbol erkennen. Das kann nur eine Seite sein und ist die Seite, welche standardmäßig angezeigt wird, wenn man die Domain deiner Webseite aufruft. Unter SEO können wir den Namen und Beschreibung der Seite bearbeiten, welche in Suchmaschinen als Ergebnis angezeigt wird und wir können ein Bild hochladen, was beim Teilen eines Links zu der Seite auf Social-Media angezeigt wird. Unter erweitert können wir auch individuellen Code zur Seite hinzufügen und bei Allgemein können wir die Seite ebenfalls löschen oder auch duplizieren. Haben wir besondere Seiten wie Blogs, Shops oder Co. hinzugefügt, können wir diese hier dann auch noch tiefergreifend verwalten, was wir uns in den entsprechenden Kapiteln noch genauer anschauen werden.
Seiten bearbeiten (Editor)
Schauen wir uns jetzt an, wie wir den Inhalt einer Seite bearbeiten können. Dafür klicken wir im Seitenbereich auf die gewünschte Unterseite, die wir bearbeiten möchten und klicken dann oben links bei der Vorschau auf Bearbeiten. Hier öffnet sich die Seite dann im Vollbildmodus und wir können alle Elemente der Seite auswählen, um sie nachträglich zu bearbeiten. Bevor wir mit der detaillierten Bearbeitung beginnen, sollten wir unsere Seitenstruktur verstehen. Ganz oben haben wir den Webseiten-Header, welchen wir global bearbeiten können, also das bedeutet, wenn wir hier etwas ändern, wird das auf allen Unterseiten dieser Webseite verändert. Das ist praktisch, da wir hier unser Menü und Logo einstellen können, welche immer zu sehen sind. Das Gleiche gilt auch ganz unten auf unserer Seite mit dem Footer-Bereich. Der ist auch global auf allen Seiten und hier können wir alle rechtlichen und komplexeren Menüs bspw. platzieren, welche auch immer angezeigt werden. Alles was zwischen dem Header und Footer liegt, ist das die individuelle Seite, welche wir gerade bearbeiten. Dieser Bereich wird in einzelne Abschnitte unterteilt, in welchem dann Elemente platziert werden können. Über das Plus und die blauen Linien können wir dann neue Abschnitte und dann Elemente hinzufügen. Bei den Abschnitten haben wir super viele Vorlagen zu unterschiedlichen Themen, was die Erstellung sehr einfach macht, da wir direkt ein passendes Layout auswählen und dann komplett bearbeiten können. Wir haben aber auch immer die Möglichkeit einen leeren Abschnitt zu erstellen, welchen wir komplett selbst von Grund auf erstellen können. Innerhalb des Abschnitts können wir dann Elemente hinzufügen, wo wir von Überschriften, Textblöcken, Medien, ganz viele weitere Funktionen haben. Neben den Standardelementen finden wir hier auch viele Integrationsmöglichkeiten von anderen Plattform und von den weiteren Funktionen, die wir bei SquareSpace haben. Ich rate dir hier einfach mal die Elemente auszuprobieren, damit du direkt verstehst, was man genau mit diesen machen kann. Jedes Element kann man dann individuell bearbeiten. Über den Stift können wir die individuellen Einstellungen öffnen, sowie über den Papierkorb das einzelne Element auch wieder entfernen. Letzte Schritte, die wir gemacht haben, können wir auch über die Pfeile am oberen rechten Rand rückgängig machen, was beim Ausprobieren super praktisch ist. Haben wir einen Abschnitt ausgewählt, können wir diese auch einfach duplizieren, falls wir mehrere mit den gleichen Elementen auf der Seite erstellen wollen und über die Pfeile können wir die Anordnung der Abschnitte auch verändern. Was wir bei der Bearbeitung nicht vergessen sollten, ist neben der Desktop-Version, welche wir gerade sehen, auch die mobile Version, also wie die Seite auf unserem Smartphone aussieht, zu überprüfen. Das können wir über das Handy-Symbol am oberen rechten Rand machen. Grundsätzlich ist unsere Seite responsiv, also wird an alle Geräte angepasst, aber wenn wir einzelne Elemente erstellen, ist es immer gut zu überprüfen, ob sie auf mobilen Geräten auch gut dargestellt werden. Sind wir fertig mit dem Erstellen einer einzelnen Seite, können wir über Fertig am oberen linken Rand die Änderungen speichern oder verwerfen, womit wir auch wieder zurück zur Seitenübersicht kommen und bspw. andere Seiten auswählen und dann bearbeiten können.
Webseite designen
Neben dem Bearbeiten von einzelnen Seiten, haben wir mit SquareSapce auch die Möglichkeit ein einheitliches Seitendesign festzulegen, was sich durch die ganze Seite zieht und super praktisch ist, um einen Wiedererkennungswert zu haben. Diese Einstellungen können wir direkt beim Bearbeiten einer Seite am oberen rechten Rand über den Pinsel vornehmen oder im Hauptmenü direkt unter Design und Webseiten-Stil. Hier können wir einmal die Standardschrift-Art für Überschriften, Blocktexte, Buttons und mehr einstellen. Hier können wir auch die Größe und Stille der Schrift komplett individuell einstellen für die einzelnen Elemente. Hier sind aber die Standardoptionen meistens in einem guten Verhältnis zu den anderen. Diese Designeinstellungen können wir beim Bearbeiten einer Webseite natürlich an einzelnen Stellen mit den Element-Werkzeugen überschreiben. Wollen wir alle Texte proportional auf der Seite kleiner oder größer machen, können wir das in den Stil-Einstellungen auch einfach tun. Neben den Schriftarten können wir dann auch eine Farbpalette für unsere Webseite einstellen, wo wir eine vorgefertigte auswählen können, oder auch unsere Farben selbst über das Farbrad einstellen. Haben wir eine bestimmte Farbe, die wir verwenden möchten, können wir diese auch im Farbrad auswählen, wo wir auf das Klicken des Farbcodes einen genauen eingeben können, falls wir bereits einen haben. Anhand der einen Farbe können wir dann am unteren Rand auch eine passende komplette Farbpalette zusammenstellen lassen oder auch eine Palette anhand eines Bildes, was wir hier hochladen. Wie die Farbpalette dann auf deiner Webseite angewendet wird, können wir unter Design auch komplett individuell einstellen und in der normalen Bearbeitung können wir auch immer einfach auf unsere Paletten-Farben zugreifen. Um eine noch besondere Wirkung auf unserer Seite zu haben, können wir die Elemente auch mit einer Animation einblenden lassen, wo wir aus unterschiedlichen auswählen können und ihre Geschwindigkeit einstellen. Das wird dann auf alle Seiten angewendet. Jetzt können wir auch noch die Abstände der Seite einstellen, wo wir alle Elemente einen Abstand zum Rand der Webseite geben können, sowie festlegen, bis auf welche Bildschirmgröße die Webseite skaliert wird, wo ich dir die Standardeinstellung empfehlen kann. Beim Rand der Elemente solltest du immer mindestens einen haben, damit alles leserlich ist. Zu Buttons können wir auch eine allgemeine Form festlegen und ob dieser farbig ausgefüllt sein soll oder nur einen Rahmen. Auch wie der Abstand zum Button und seinem Text ist können wir individualisieren.
Neben diesen ganzen allgemeinen Website-Designs können wir noch im Designbereich, weitere relevante Sachen zu unserer Seite einstellen. Einmal können wir ein Logo bzw. Favicon genannt, hochladen, was im Browser als Icon neben unserem Webseitennamen angezeigt wird. Haben wir zu einer Seite ein Passwort hinzugefügt, können wir auch das Aussehen der Seite, wo man das Passwort eingeben muss, individualisieren. Hier können wir bspw. ein Logo oder Text zusätzlich hinzufügen und einen Foto- oder Videohintergrund einfügen. Probiert jemand eine Unterseite deiner Webseite aufzurufen, was bspw. passieren kann, wenn du eine Seite löscht, aber jemand noch einen Link zu der Seite öffnen will, können wir bei 404 festlegen, welche Seite stattdessen geöffnet werden soll oder einfach nur ein Hinweis kommen soll, dass die Unterseite nicht mehr verfügbar ist. Schließlich können wir noch ein allgemeines Bild für Social Media hochladen, welches als Vorschau angezeigt wird, wenn jemand einen Link von unserer Seite auf Social Media teilt. Das können wir für jede Seite auch einzeln in der Seitenbearbeitung einstellen, aber falls wir das nicht tun, wird das hier festgelegte Bild verwendet.
Webseite veröffentlichen (Domains) & weitere Einstellungen
Haben wir unsere Webseite jetzt fertig designt und die Seiten mit Inhalten gefüllt, möchten wir sie auch veröffentlichen. Generell, um eine Webseite zu veröffentlichen, müssen wir ein kostenpflichtiges Abo aktiv haben, also können die Seite nicht in der Testphase veröffentlichen. Wir können die Öffentlichkeit der Seite in den Einstellungen am linken Rand verwalten. Dort können wir neben dem Veröffentlichen auch eine öffentliche Seite wieder privat stellen oder die komplette Seite mit einem Passwort versehen, was bspw. vor der Veröffentlichung praktisch sein kann, wenn nur bestimmte Personen sich die Seite schonmal anschauen sollen. Haben wir die Seite veröffentlicht, können wir direkt einen Link zu der Seite kopieren oder diese teilen. Hier erhalten wir standardmäßig eine Sub-Domain von SquareSpace. Hier können wir aber auch unsere eigene Domain verbinden. Das geht im gleichnamigen Bereich in den Webseiten-Einstellungen. Haben wir bereits eine Domain über einen anderen Anbieter gekauft, können wir hier eine externe Domain verbinden. Dort müssen wir sie dann eingeben und entweder die Domain übertragen, wovon ich grundsätzlich abrate, da sie dann komplett zu SquareSpace übertragen wird. Wir können sie hier nämlich auch einfach direkt verbinden, wo wir dann den Anbieter noch auswählen können und so Zugriff auf die DNS-Einstellungen erhalten. Diese Einstellungen können wir nur bei unserem Domain-Anbieter bearbeiten, wo wir entsprechende Einträge hinzufügen müssen, damit sie auf unsere SquareSpace-Seite verweisen. Es kann dann je nachdem paar Stunden oder Tage dauern, bis die Seite dann über unsere Domain erreichbar ist. Wenn du noch keine eigene Domain hast, kannst du auf dem einfachsten Weg einfach eine Domain direkt über SquareSpace registrieren, also eine verfügbare Domain über SquareSpace abonnieren, welche du dann mit wenigen Klicks mit deiner Seite verbinden kannst. Die Domains kannst du aber meistens bei anderen Anbietern etwas günstiger erwerben. Haben wir Domains gekauft oder über Drittanbieter verbunden, können wir in unserem Account-Dashboard in einem eigenen Bereich die Domains auch verwalten und sehen, mit welchen unserer Seiten sie verbunden sind, die DNS-Einstellungen verwalten, Zahlungen sehen und so. Neben den Domains und der Veröffentlichung können wir in den Einstellungen unserer Webseite auch noch andere Sachen einstellen. Bspw. unter Sprache & Region unsere Seite mithilfe von Weglot in weitere Sprachen übersetzen lassen. Das ist aber nur bis zu 2.000 Wörter kostenlos mit inbegriffen, sonst fallen weitere Kosten an. Hier können wir dann aber auch so Sachen wie Maßeinheiten, Zeitzone und Land für unserer Webseite einstellen. Haben wir ein lokales Geschäft, können wir hier auch alle seine Daten und Öffnungszeiten eintragen, was dann mit den entsprechenden Elementen auf der Webseite synchronisiert wird. Auch Links zu unseren Social-Media Accounts können wir hier global für die Webseite einstellen, auf welche man dann kommt, wenn man die von uns hinzugefügten Social Media Icons auf der Seite anklickt. Wir können hier unsere Social-Media Accounts auch richtig mit Berechtigungen verbinden, womit wir Inhalte von den Accounts auch direkt auf unserer Seite anzeigen können und mit Kommentaren & Co. interagieren können. Hier ist die Funktionalität je nach Plattform unterschiedlich.
Analytics & Marketing
Haben wir unsere Webseite veröffentlicht, ist es für uns natürlich auch spannend zu sehen, wie viele Besucher sich die Seite anschauen und wie sie mit ihr interagieren. Das finden wir alles im Analyticsbereich, sofern wir diese nicht über die Cookie-Funktion deaktiviert haben. Hier sehen wir unter Traffic die Anzahl der Besucher unserer Seite in den letzten 30 Tagen. Den Zeitraum für die Analytics können wir am oberen rechten Rand auch verändern. Auch von welchen Geräten und von welchen anderen Suchmaschinen oder Seiten die Besucher auf unsere Webseite kommen, können wir uns genau anschauen. Neben den Besuchern sehen wir auch wie viele Besucher mehr als eine Seite aufgerufen haben, sowie alle Seitenaufrufe einzeln und dazu detaillierte Statistiken. Wollen wir unsere Seite mehrsprachig haben, können wir unter Standort auch super sehen, aus welchen Ländern Besucher auf unsere Seite zugreifen und haben wir einen Online-Shop integriert sehen wir auch den Umsatz und weitere Details wie bspw. wie viele etwas in den Warenkorb gelegt haben, aber die Bestellung nicht abgeschlossen. So kannst du für dich Rückschlüsse ziehen, wo du deine Seite noch optimieren kannst. Hast du einen Blog, ist der Website-Inhalt-Bereich in den Analytics auch spannend, wo du zu jeder Seite genau siehst, wie lange Besucher auf der Seite waren und ob sie danach weiter auf der Seite geblieben sind oder sie wieder verlassen haben. Auch wie sie mit Schaltflächen interagieren oder über welche Google-Suchen sie auf deine Seite kommen, kannst du sehen. Für letzteres musst du deinen Squarespace Account aber mit der Google Search-Console verbunden haben. Neben den Statistiken können wir jetzt aber auch verschiedene Marketing-Maßnahmen direkt mit SquareSpace durchführen, um mit unsere Besucher, Kunden oder Mitglieder besser zu interagieren. Hier haben wir einmal die Möglichkeit des E-Mail-Marketings, wo wir direkt E-Mails in SquareSpace erstellen können und an angemeldete oder in Formulare eingetragene Personen von unserer Seite schicken können. So kann man bspw. einfach einen Newsletter an treue Kunden einrichten. Wir können die Personen auch in unterschiedlichen Mailinglisten organisieren, um Mails nur an bestimmte Gruppen zu schicken und die Mails können wir dann, wie bspw. eine Seite auch, per Drag-and-Drop mit Inhalten füllen. Die E-Mail-Marketingfunktion ist nicht kostenlos und dafür musst du ein zusätzliches Abo abschließen, je nachdem welche Funktionen du verwenden willst und an wie viele Personen du wie viele Mails schicken möchtest. Als weitere Marketing-Methode, können wir auch unser SEO optimieren, also wie unsere Seite in Suchmaschinen angezeigt wird. Das konnten wir beim Bearbeiten schon für jede einzelne Unterseite individuell erstellen und hier für die Startseite bzw. Webseite allgemein. Mit einem Business oder E-Commerce Abo können wir auch Pop-Ups oder Banner auf unserer Seite einblenden, welche auf aktuelle Aktionen, oder bspw. für die Newsletter Anmeldung super genutzt werden können. Hier können wir die Texte und wann es wie angezeigt wird, individuell einstellen. Nutzt du Social-Media-Plattformen verstärkt, kannst du auch einen Facebook Like oder Pinterest Button auf deinen Seiten einfügen, sowie deine Produkte auch in deinem Instagram Profil synchronisieren oder eine Schnittstelle zu Facebook & Google Ads aktivieren, womit du kostenpflichtige Werbeanzeigen im Internet bspw. schalten kannst. So einfach kannst du nach der Veröffentlichung analysieren, wie deine Webseite bei Besuchern ankommt und mit Marketing-Maßnahmen auf diese besser eingehen. Wenn du neu im Online-Marketing bist, kann ich dir auch den kostenlosen Kurs von Google dazu empfehlen, wo du die Grundlagen einfach lernen kannst. Link dazu hier.
Dashboard & Account-Einstellungen
Wir haben die Möglichkeit, mit einem SquareSpace Account nicht nur eine Webseite zu erstellen und wenn wir uns auf der Seite einloggen, befinden wir uns nicht direkt in der Webseiten-Erstellung, sondern in unserem Account Dashboard. Hier sehen wir alle unsere Webseiten in einem Menü, wo wir diese direkt bearbeiten können, wie bereits ausführlich gezeigt. Über die drei Punkte können wir eine Seite auch wieder löschen, das Abo zur Seite mit seinen Zahlungen verwalten und andere Einstellungen aus der normalen Bearbeitung direkt aufrufen können. Eine komplette Webseite können wir hier auch duplizieren, um bspw. einfach eine neue Version davon erstellen zu können oder oberhalb direkt eine komplett neue Webseite anlegen. Neben den Webseiten können wir oberhalb auch gekaufte Domains verwalten oder neue abonnieren und am oberen rechten Rand können wir auch unser allgemeines SquareSpace-Konto verwalten. Hier können wir unseren Namen ändern und ein Profil hinzufügen, was beim Bearbeiten von einer Webseite mit mehreren Personen praktisch ist. Unter Sicherheit und Konto können wir unser Passwort & Co. verwalten und bspw. eine 2FA aktivieren, was immer ratsam ist, um deinen Account zu schützen. Hier können wir unseren Account auch komplett löschen, falls wir das möchten. Auch über was wir benachrichtigt werden wollen können wir verwalten, sowie die Oberflächensprache einstellen. Schließlich können wir uns auch im aktuellen Browser mit unserem Account abmelden.
Apps
Wenn du unterwegs bist und du etwas bei deiner Webseite checken willst, ist auch die offizielle App von SquareSpace praktisch, die du einfach aus dem offiziellen AppStore herunterladen kannst. Hier müssen wir uns mit unserem Account anmelden und dann können wir unsere Webseiten auswählen, sowie sogar eine komplett neue erstellen. Im Startbereich einer Webseite sehen wir direkt aktuelle Analytics und können unsere Seite unterhalb aufrufen und sie bearbeiten. Alle Unterseiten haben wir auch im unteren Menü, wo wir auch auf alle Analytics und Shop-Sachen zugreifen können. Über die Einstellungen, können wir auch alle Seiteneinstellungen verwalten. Wir haben Mobil also auch fast alle Funktionen, die wir am Computer haben. Neben der normalen SquareSpace App, mit der du deine Seiten verwalten kannst, gibt es auch eine Video-Studio-App, mit welcher du einfach Werbevideos für deine Produkte erstellen kannst oder eine Unfold-App, mit welcher du einfach stilvolle Storys und Collagen für bspw. Social Media erstellen kannst.
Jetzt weißt du, wie du einfach eine Webseite mit Squarespace erstellen kannst, was du direkt über diesen Link* selbst kostenlos testen kannst. Wenn du auch wissen willst, wie du einen Online-Shop und Funktionen wie die Mitgliederverwaltung, Onlinekurse & Co. einbauen kannst, schau dir mein weiterführendes Tutorial an. Falls du noch Fragen oder Feedback hast, kannst du dieses gerne in den Kommentaren hinterlassen.