Erstelle einfach einen Online-Shop ohne große Vorkenntnisse und verkaufen deine Produkte darüber mit dem Homepage-Baukasten System von Jimdo. Was du darüber alles wissen musst, was alles möglich ist und wie es funktioniert, zeige ich dir ausführlich in diesem Tutorial.
Als Erstes schauen wir uns an, was Jimdo ist und wie es preislich beim Erstellen von Online-Shops aussieht. Dann legen wir fix eine Webseite an und richten unseren Shop ein. Dabei gehen wir genau darauf ein, wie wir Produkte erstellen und verwalten können, sowie die Shop-Seiten, welche Besucher auf unserer Webseite sehen werden. Auch wie wir dann eingehende Bestellungen verwalten können, sowie Gutscheine erstellen können, werden wir uns anschauen. Abschließend gehen wir noch darauf ein, wie du alle notwendigen rechtlichen Informationen auf der Seite bereitstellst und deinen Shop einfach im Netz besser verbreiten kannst.
Funktionen & Preis
Jimdo ist ein Homepage-Baukasten Anbieter, welcher dir auf einfachsten und schnellstem Wege ermöglicht eine Webseite und Online-Shop zu erstellen, ohne das du Programmierkenntnisse benötigst. Du kannst die Webseite visuell im Editor erstellen, sowie deine Produkte, welche du im Shop anbietest, erstellen und verwalten. Deine Bestellungen kannst du auch direkt über Jimdo sehen und verwalten und du erhältst optional auch viele weitere Funktionen, wie das einfach erstellen von Logos, einen Rechtetext-Manager der dafür, sorgt das, deine Webseite auch alle Richtlinien in Deutschland erfüllt und hilft dir mit den Brancheneinträge deinen Shop überall zu listen. Doch wie sieht es Preislich bei Jimdo aus? Grundsätzlich können wir einen kostenlosen Account mit kostenloser Webseite erstellen, was super praktisch ist um den Baukasten auszuprobieren. Willst du aber einen Online-Shop erstellen, musst du ein kostenpflichtiges Abo abschließend. Hier beginnt das günstigste Abo bei 15 € pro Monat, wo du alle Grundfunktionen für den Shop erhältst, sowie 10Gb Speicherplatz, bis zu 10 Unterseiten erstellen kannst. Für 19 € pro Monat, erhälst du auch 15 GB Speicherplatz, sowie bis zu 50 Unterseiten. Des Weiteren auch alle Online-Shop Funktionen, wo du auch Rabatte, Produktvarianten und Streichpreise erstellen kannst. Auch mehr Designs hast du hier zur Auswahl und kannst deine Produkte auch über Social-Media Seiten wie Instagram, Facebook & Co. verkaufen. Das teuerste Abo für 39€ pro Monat hat unbegrenzten Speicher und Unterseiten, sowie eine professionelle Design-Analyse deines Online-Shops und den Rechtstexte-Manager und Brancheneinträge-Funktion mit dabei. Bei allen Abos gibt es keine Transaktionsgebühren auf den Verkauf von Produkten und die Abos sind nur mit jährlicher Laufzeit kaufbar. Hier kannst du auch ein zweijähriges Abo abschließen, welches monatlich immer etwas günstiger ist. Wir können unsere Abos mit Kreditkarte, Lastschrift, PayPal oder Sofort-Überweisung kaufen. Für normale Webseiten ohne Online-Shop gibt es nochmal andere Abo-Optionen, welche ich dir im Tutorial zum Webseiten Erstellen bei Jimdo genau erklärt habe.
Webseite erstellen
Um einen Online-Shop mit Jimdo erstellen zu können, benötigen wir einen kostenlosen Account bei Jimdo und müssen dort eine Webseite anlegen. Wenn du wissen willst, wie das geht und im Detail, wie man eine normale Webseite designen kann, schau dir das verlinkte Video in der Infokarte oder Beschreibung an, dort habe ich das ausführlich erklärt. In diesem Video werden wir uns nur mit den umfangreichen Online-Shop Funktionen beschäftigen, welche wir auch bei Jimdo nutzen können und jetzt nur einen kurzen Schnelldurchlauf machen. Über diesen Link kommen wir direkt auf die offizielle Webseite, wo wir am oberen rechten Rand einen neuen kostenlosen Account bei Jimdo erstellen können oder uns mit einem bestehenden Anmelden. Anschließend können wir dann direkt eine neue Seite erstellen, wo wir einen Namen, Grunddesign-Funktionen & Co. einstellen können, wo wir nach wenigen Klicks eine fertige Seite erhalten. Diese können wir im Editor dann direkt bearbeiten und über unser Profilbild immer auf unser Dashboard zurückkehren, wo wir zwischen mehreren Webseit-Projekten am oberen rechten Rand wechseln können und die ausgewählte Seite auch erneut bearbeiten und generell verwalten können. Wie gesagt im anderen Jimdo-Tutorial zur normalen Webseiten-Erstellung mehr dazu.
Shop einrichten
Damit wir jetzt einen Online-Shop aus unserer Webseite machen können, müssen wir als Erstes ein Abo abschließen, welche ich dir vorhin schon vorgestellt hatte. Über unser Dashboard müssen wir dann auch noch Grundinformationen einstellen, um die Shop-Funktionen freischalten zu können. Hier müssen wir erstmal alle relevanten Daten zu unserem Unternehmen angeben, welche für Rechnungen und die rechtlichen Sachen notwendig sind. Zudem müssen wir einen Zahlungsanbieter hinzufügen, damit Leute unsere Produkte auch kaufen können. Hier können wir entweder PayPal oder Stripe nutzen. Ich persönlich rate hier eher zu Stripe, da die Gebühren dort geringer sind und man dann mit Kreditkarte oder Lastschrift bei dir bezahlen kann. Bei PayPal hast du zusätzlich noch mehr Bezahlmöglichkeiten, aber höhere Gebühren, die Einrichtung geht hier aber schneller. Ganz unten können wir auch noch die Währung unseres Shops einstellen. Haben wir das jetzt verbunden, haben wir unseren Shop erfolgreich erstellt und können jetzt unsere Produkte erstellen und verwalten. Über die Übersicht im Shop, können wir unsere Unternehmendaten und Bezahlmöglichkeiten immer noch nachträglich verändern, falls wir das möchten. Hier können wir auch Einstellungen zu den Steuern machen, wo wir bspw. als Kleinunternehmer die Mehrwertsteuer deaktivieren können und sonst einen normalen Steuersatz eingeben können. Beim Versand haben wir die Möglichkeit einen Preis für Inlandssendungen angeben und wie lange die Lieferzeit dort ist. Das Gleiche können wir auch für den Versand in der EU individuell einstellen, sowie Länder welche außerhalb der EU liegen. Dadurch können wir auch generell einstellen, ob wir dort überhaupt hin versenden. Neben der Versandoptionen können wir auch eine Click und Collect-Option aktivieren, wo die Leute die Bestellung auch vor Ort abholen können, wo wir die Abholadresse angeben müssen und optional auch eine Beschreibung.
Produkte erstellen & verwalten
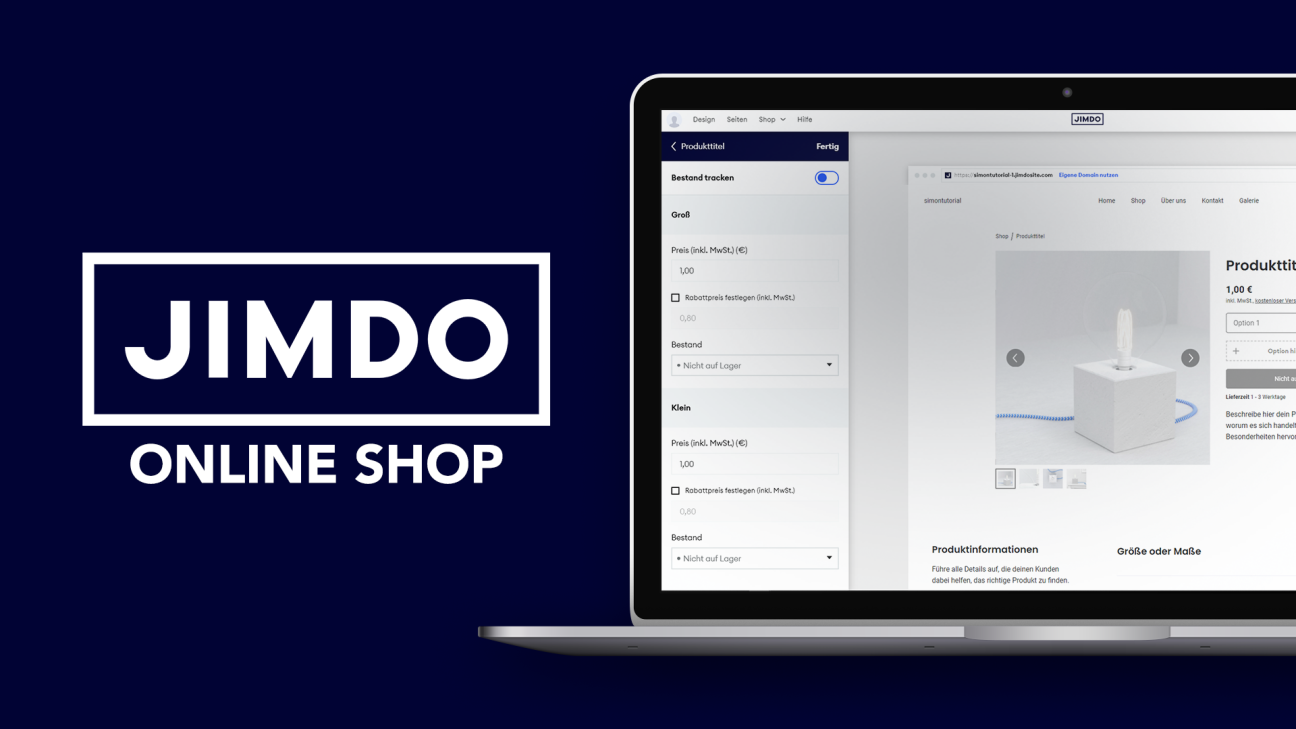
Wir wollen in unserem Online-Shop jetzt natürlich unsere Produkte verkaufen, welche wir erstmal im Shop anlegen müssen, damit man diese sehen und auch kaufen kann. Das geht direkt über den Shop-Menüpunkt im Editor. Hier können wir im ersten Schritt direkt Produktbilder für das neue Produkt hochladen, was du immer machen solltest und einheitliche Produktbilder wirken im Shop auch immer professionell. Anschließend sehen wir im Editor dann die Produktseite in unserem Shop, wo wir den Namen und Preis des Produktes angeben können. Darunter können wir auch Produktvarianten erstellen, wenn wir das entsprechende Premium-Abo haben. Wie die Preise für die einzelnen Optionen genau sind, können wir über das Bestandsmanagement einstellen. Hier können wir auch die Verfügbarkeit und ggf. Rabatt für jede Option festlegen. Unter den Optionen können wir dann auch noch eine Beschreibung des Produktes erstellen, welche das Produkt in wenigen Sätzen gut beschreiben sollte. Scrollen wir weiter runter, können wir auch noch mehr Details angeben und auch eigene Blöcke und Elemente hinzufügen, welche für das Produkt praktisch sein können. Generell können wir hier fast alles genau so bearbeiten wie auf einer normalen Seite unserer Webseite. Gefällt uns bspw. das Shoplayout nicht, können wir auch weitere über den linken Rand des Blockes aufrufen und anwenden.
Wenn du ein bisschen Inspiration möchtest, was man alles über ein Produkt auf seiner Produktseite noch angegeben könnte, schau doch mal auf meinem Instagram-Account @simontutorial vorbei, dort habe ich dir paar Beispiele vorgestellt.
Wir können alle unsere Produkte über den Shop-Menüpunkt auch aufrufen um darüber bestehende Produkte einfach erneut aufrufen zu können und alles erneut bearbeiten zu können. Klicken wir hier auch auf ein Produkt, können wir erneut die Optionen verwalten und auch den Bestand tracken. Dadurch können wir bei jedem Produkt angeben, wie viele wir davon besitzen und dementsprechend nur verkauft werden können. Haben wir alle unsere Produkte erstellt, können wir über die erneute Veröffentlichung unsere Seite am oberen rechten Rand diese für alle zugänglich machen. Generell finden wir im Editor unter Seiten dann auch eine eigene Shop-Seite, über welche die Produkte auf unserer Webseite aufgerufen werden können. Hier können wir auch die Warenkorb-Seite, Bestellseite und Lieferbedingungen-Seite bearbeiten, falls wir diese individualisieren möchten. Grundsätzlich hat man hier aber schon ein gutes Design was man ohne Veränderungen so verwenden kann und alles Wichtige beinhaltet.
Bestellungen & Gutscheine verwalten
Hat jemand ein Produkt auf unserer Webseite gekauft, können wir die Bestellung in unserer Shop-Übersicht direkt sehen. Dort sehen wir neben dem Datum auch den Namen des Kunden, sowie die Versandart, welche er beim Bestellen ausgewählt hat. Auch ob die Bestellung bereits bezahlt wurde sehen wir hier und den Preis. Klicken wir auf die Bestellung können wir auch die Lieferadresse des Kunden abrufen, an welchen wir es dann schicken. Haben wir das Paket losgeschickt, können wir hier den Lieferdienst angeben und die Sendungsnummer, welche der Kunde dann per Mail erhält, um über den Status des Pakets auf dem Laufenden bleiben zu können. In den Bestellungen können wir dann auch am oberen Rand nach offenen, abgeschlossenen und archivierten Bestellungen filtern, was uns den Überblick über viele Bestellungen einfacher macht. Wir können auch, wenn wir sehr viele Bestellungen haben diese alle auswählen und bspw. die Versanddaten direkt für einen passenden Dienst exportieren, um sie einfach übertragen zu können und nicht jedes einzeln eingeben zu müssen. Generell werden wir auch immer per Mail darüber informiert, wenn eine neue Bestellung eingegangen ist.
Neben den Bestellungen können wir jetzt auch, falls wir ein passendes Premium-Abo haben, auch Gutscheine erstellen, welche für Werbeaktionen bspw. super praktisch sind. Beim Erstellen eines Gutscheins müssen wir einen Namen angeben, der für unsere persönliche Verwaltung gut ist. Dann können wir den Gutscheincode festlegen und dann den Wert. Also wie viel Prozent oder welchen festen Betrag der Kunde mit dem Gutschein spart. Anschließend müssen wir auch einen Mindesteinkaufswert festlegen. Generell ist gut zu wissen, dass wir keine kostenlosen Produkte in unserem Shop verkaufen können. Optional können wir dann auch noch eine Laufzeit, in welcher der Gutschein nur funktioniert festlegen und ob er insgesamt nur bestimmt oft eingelöst werden kann. In der Übersicht sehen wir dann alle unsere aktiven Gutscheine und können diese einfach kopieren aber über die drei Punkte auch einfach deaktivieren, bearbeiten oder komplett löschen.
Rechtetext-Manager
Generell muss jede Webseite in Deutschland ein Impressum und Datenschutzseite besitzen, sowie bei einem Online-Shop auch die AGBs und die Widerrufsbelehrung. Diese Seiten werden automatisch in Jimdo schon erstellt, welche wir unter den Systemseiten und Shop-Seiten finden. Auf der Webseite kann man diese auch standardmäßig über die Fußzeile anklicken. Die erstellten Seiten sind aber grundsätzlich leer und wir können sie jetzt selbst mit allen wichtigen Infos füllen. Hier kommt man aber oft an den Punkt, wo man sich nicht sicher ist, ob jetzt alles richtig angegeben wurde. Dafür hat Jimdo den kostenpflichtigen Rechtetexte-Manager in Kooperation mit Trusted Shop. Der ist in manchen Abos auch inklusiv. Hier füllt man einfach zu jedem rechtlichen Text einen Fragebogen aus und Trusted Shop erstellt dir dann eine rechtsgültige Seite. Dabei geben sie dir auch nach den Bedienungen ihrer AGBs einen Rechtsschutz, falls du Probleme diesbezüglich mit der Seite bekommen solltest. Für die Informationen, welche du im Fragebogen angibst, bist du aber immer noch für die Richtigkeit verantwortlich. Das ist aber aktuell die einfachste Möglichkeit, die ich kenne, rechtssicher mit seinem Online-Shop oder Webseite im Netz unterwegs zu sein. Wir können den Manager jederzeit über die Seiten immer erneut öffnen, falls wir Angaben verändern möchten.
Bracheneinträge
Neben den rechtlichen Sachen ist es bei einem Online-Shop oder Webseite auch immer gut, überall gelistet zu sein, um besser im Netz gefunden zu werden. Hier kann dir der Brancheneinträge-Service sehr helfen, welcher deinen Shop bspw. bei Google, Facebook und anderen Indexen automatisch listet, mit den Informationen, welche du auf deiner Webseite angegeben hast. Den Service finden wir direkt in unserem Dashboard und können wir aktivieren, sobald wir eine eigene Domain für die Webseite verbunden haben und die Seite öffentlich ist. Neben den Brancheneinträgen können wir unseren Online-Shop über die Shop-Einstellungen im Editor auch bei Facebook oder Instagram als Shop listen. So können wir Produkte auch über die beiden Seiten direkt verkaufen. Hier werden wir dann durch eine Einführung geleitet, wo wir unseren Account verbinden müssen und dann alles zu unserem Facebook-Shop einstellen müssen. Das sind zwei sehr einfache und praktische Möglichkeiten seinen Shop im Netz noch präsenter zu machen.
Jetzt weißt du, wie du einfach einen Onlineshop mit Jimdo erstellen kannst. Über diesen Link kannst du dich kostenlos registrieren und direkt durchstarten. Für mehr Tutorials zu anderen Homepage-Baukästen wie Wix, SquareSpace & Co. schau doch mal auf meinem YouTube-Kanal vorbei, wo du auch einen ausführlichen Vergleich zwischen den Anbietern findest, sowie ein eigenes Tutorial zum Erstellen von einer normalen Webseite mit Jimdo. Über das Bewerten und Teilen des Tutorials freue ich mich auch immer sehr. Falls du noch Fragen oder Feedback haben solltest, kannst du dieses gerne in den Kommentaren hinterlassen. Bis zum nächsten Mal.