Erstelle interaktive Animationen in nahezu jedem Format und für jeden Screen. Alles, was du über Adobe Animate für den Einstieg wissen musst und wie du eine Animation von Anfang bis Ende erstellen kannst, erkläre ich dir im Detail in diesem Grundkurs.
Als Erstes erkläre ich dir, wie du Adobe Animate installieren kannst und wie es preislich aussieht. Dann starten wir gemeinsam das Programm und legen ein Projekt an, welches wir benötigen, um eine Animation erstellen zu können. Damit wir das Programm direkt verstehen, gebe ich dir eine kleine Tour durch den Aufbau der Anwendung und was für Werkzeuge wir für die Bearbeitung haben. Anschließend zeige ich dir die Timeline und wie wir grundlegend eine Animation erstellen können. Was für eine Rolle Symbole, Morphen, Tweens und Rigging dabei haben, werden wir auch im Detail anschauen und abschließend werden wir unsere Animation auch teilen und exportieren können. Falls danach noch Fragen offen sind, kannst du diese gerne in den Kommentaren hinterlassen. Für mehr Tutorials zu allen Adobe Creative Cloud-Programmen, kannst du meinen YouTube-Kanal gerne kostenlos abonnieren.
Installation & Preis
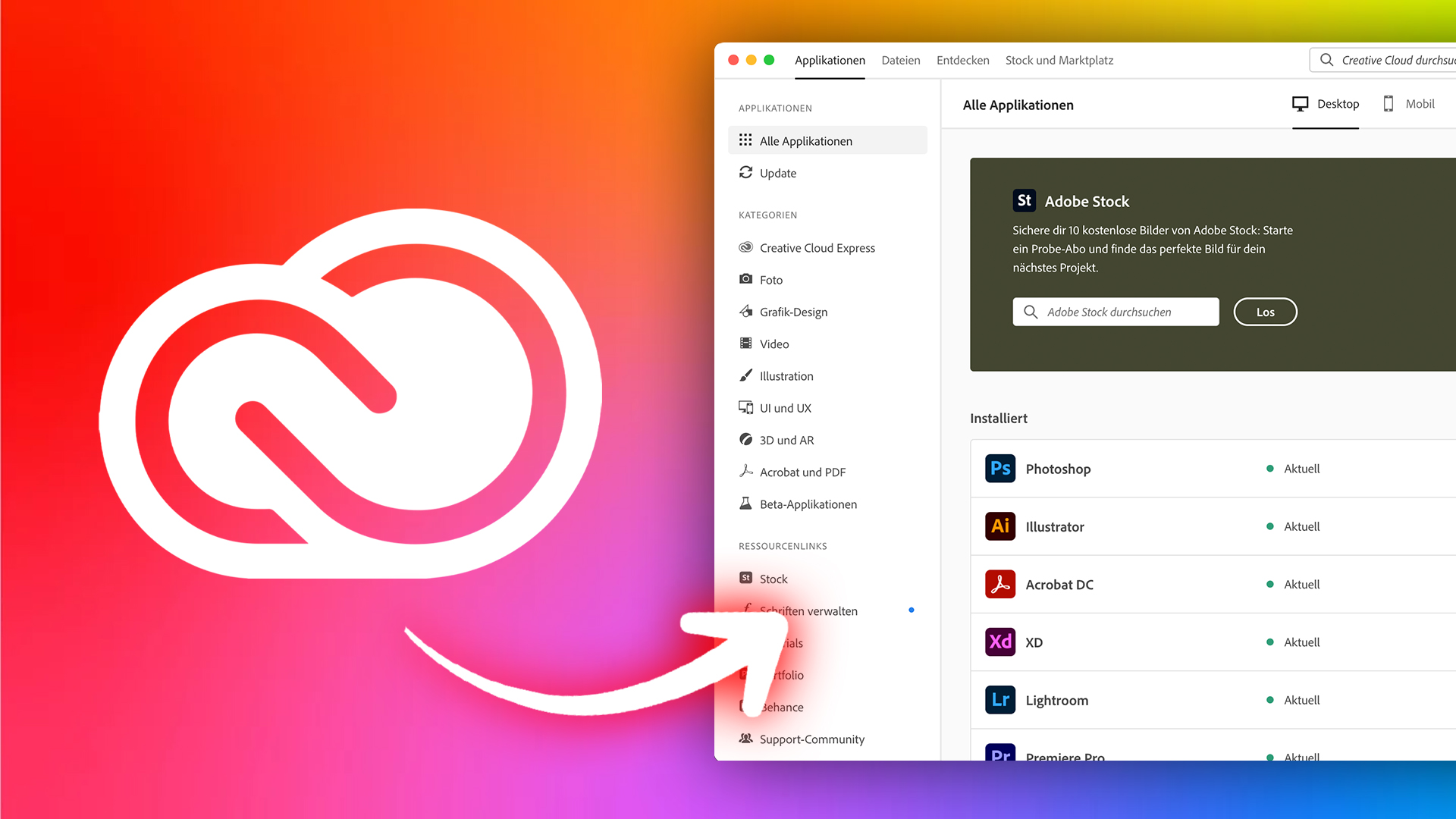
Schauen wir uns als Erstes an, wie wir Adobe Animate überhaupt erwerben und installieren können. Hast du das bereits gemacht, kannst du direkt zum nächsten Kapitel springen. Grundsätzlich kannst du Adobe Animate nur über den kostenlosen Adobe Creative Cloud Client am Computer installieren, direkt über diesen Link*.
Um Animate dann verwenden zu können, benötigst du eine kostenlose Adobe ID, mit welcher du dich im Creative Cloud Programm am Computer anmelden musst, um das Programm verwenden zu können. Über die Creative Cloud Einstellungen können wir dann auch den Installationsort, Sprache und Updates zu Adobe Animate verwalten. Ein ausführliches Tutorial zur Creative-Cloud Anwendung findest du auch hier, falls dir da etwas unklar sein sollte.
Wir können dann zwar Animate herunterladen und eine kostenlose Testphase starten, aber grundsätzlich ist das Programm nicht kostenlos. Du kannst es für einen Einzelpreis von 23,79 € pro Monat abonnieren, aber es ist auch Teil des "Alle Applikationen"-Abos von Adobe. Damit bekommst du auch Zugriff auf andere Programme wie den Character-Animator, After Effects, Photoshop, Illustrator und Co. und du zahlst einen monatlichen Preis für alle Programme im Jahresabo von knapp unter 60€. Als Student, Dozent und Co. erhältst du auch einen fetten Rabatt, wo du dafür nur knapp unter 20 € im ersten Jahr pro Monat zahlst.
Alle Preise kannst du dir auch nochmal über diesen Link anschauen, wo du es dann auch herunterladen kannst und Co. Das Abo wird immer über deine Adobe ID abgeschlossen und du kannst die Programme dann auf bis zu zwei Geräten gleichzeitig nutzen.

Kein Code erforderlich
Verwendbar bis auf Widerruf
Erhalte Zugriff auf das Adobe Creative Cloud Alle Applikationen Abo mit u.a. den Vollversionen von Photoshop, Premiere Pro, Illustrator, After Effects und vielen mehr Programmen und Apps. Als Student, Lehrkraft, Schüler oder Azubi erhälst du im ersten Jahr auf das Jahresabo 65% Rabatt, wodurch du statt knapp 60€ nur noch knapp 20€ pro Monat zahlst. In den folgenden drei Jahren erhälst du anschließend weiterhin 50% Rabatt auf den regulären Preis.
- Nur für Schüler, Studenten und Lehrkräfte
- Verwendbar bis auf Widerruf
Erste Schritte (Projekt anlegen)
Um in Adobe Animate eine Animation erstellen zu können, müssen wir als Erstes ein Projekt erstellen. Startest du das Programm das allererste Mal, erhältst du auch eine kleine Einführung, welche definitiv sehenswert ist, da du hier paar der Grundlagen einfach anhand einer der Projektbeispiele lernen kannst.
Starten wir das Programm nicht das erste Mal, befinden wir uns immer auf der Startseite, wo wir unsere zuletzt verwendeten Projekte sehen und durch Klicken auf diese, an ihnen weiterarbeiten können. Neben unseren Projekten können wir hier unter Training auch nochmal auf die Praxisbeispiele zugreifen, welche wir auch teilweise in diesem Grundkurs verwenden werden.
Wollen wir jetzt aber einfach ein leeres neues Projekt erstellen, geht das am linken Rand über die Schaltfläche "Neu erstellen". Hier öffnet sich dann ein neues Fenster, in welchem wir die Standardeinstellungen für unser Projekt einstellen müssen. Hier haben wir für unterschiedlichste Animation Vorlagen, welche wir direkt in die Einstellungen übertragen können, durch darauf klicken, aber am rechten Rand können wir alles auch manuell einstellen. Einmal haben wir hier die Abmessungen, also wie Breit und Hoch unser Projekt sein soll. Das geben wir standardmäßig in Pixel an, da die Animation ja auf Bildschirmen passieren soll, aber über erweitert können wir hier auch andere Einheiten auswählen, was aber für die meisten Projekte irrelevant ist. Was aber relevant ist, sind die Bilder pro Sekunde, die unsere Animation haben soll. Hier ist 24 oder 30 der Standard, um eine flüssige Animation erstellen zu können, aber man kann natürlich auch weniger einstellen, wenn man einen entsprechenden ruckelhaften Effekt erzielen möchte. Als letzte Option können wir dann noch zwischen ActionScript 3.0 und der HTML Canvas als Plattformtyp wählen.
Doch welchen Typ solltest du hier wählen? Das hängt primär davon ab, was für eine Animation du erstellen willst und wo sie am Ende wie ausgespielt werden soll. Animationen, die auf Webseiten eingebaut werden sollen und mit denen man bspw. auch interagieren können soll, der sollte immer die HTML Canvas nutzen. Warum? Einfach weil ActionScript 3.0 auf Flash basiert, was von Internetbrowser heutzutage nur noch eingeschränkt unterstützt wird. Wann sollte man ActionScript dann verwenden? Es eignet sich am besten dafür, wenn du am Ende eine Video- oder GIF-Datei exportieren willst. Du kannst zwar auch HTML Canvas Dateien als Video oder GIF exportieren, aber mit ActionScript hast du während der Bearbeitung mehr Filter, Blende und bspw. Audio-Synchronisationsfunktionen, welche sehr praktisch sein können. Wenn du mehr zu den Hintergründen zu den beiden Formaten wissen willst, habe ich dir auch ein englisches Tutorial verlinkt.
Suchst du einen bestimmten anderen Typ, kannst du unter Erweitert auch noch mehr finden und aktivieren. Haben wir uns vor eins entschieden, können wir einfach auf "Erstellen" klicken und schon öffnet sich das neue Projekt und wir befinden uns richtig im Programm. Über einen Rechtsklick auf der weißen Vorschau oder am rechten Rand in den Eigenschaften können wir die Abmessungen und bspw. die Standardhintergrundfarbe für das Projekt erneut ändern, sowie die Framerate erneut verändern und bspw. eine erstelle Animation an das Format anpassen, was praktisch ist, wenn wir nachträglich die Abmessungen nochmal ändern wollen. Den Plattformtyp können wir nachträglich nicht mehr so einfach ändern, wir haben nur die Möglichkeit unter Datei im Menü, das Projekt jeweils in den anderen Typ zu konvertieren, wo aber Veränderungen auftreten können, falls wir Bearbeitungen genutzt haben, die vom anderen Typ nicht genau so unterstützt werden. Deswegen ist es wirklich sinnvoll zu Beginn den richtigen Typen für dein Projekt auszuwählen.
Im Datei-Menü können wir unser Projekt auch immer speichern als Adobe Animate-Datei, was wir immer machen sollten, um zu einem späten Zeitpunkt wieder auf das Projekt über das Programm zugreifen zu können. Wir können auch mehrere Projekte gleichzeitig im Programm öffnen, wo wir dann unter dem Programmenü zwischen diesen wechseln können und über das X können wir einzelne dann auch wieder schließen.
Klicken wir auf das Haussymbol ganz links, können wir auch die Startseite vom Anfang erneut öffnen, worüber wir bspw. auch ein weiteres Projekt im Programm öffnen oder erstellen können.
Im Programm zurechtfinden (Oberfläche)
Bevor wir uns jetzt die Projektbearbeitung im Detail anschauen, gehen wir auf den grundsätzlichen Aufbau des Programms noch kurz ein, damit wir uns besser zurechtfinden.
Im Mittelpunkt haben wir natürlich unsere Projektfläche, auf welcher wir die Animation erstellen werden. In diese können wir am oberen rechten Rand auch rein oder rauszoomen, sowie mit dem Hand-Werkzeug im Programm bewegen. Neben dem Zoomen, haben wir auch die Möglichkeit alle Elemente auszublenden, welche über den Rand des Projektes hinaus gehen, um eine richtige Vorschau von unserer Animation zu erhalten, wie sie am Ende aussehen wird. Daneben können wir die Projektfläche auch drehen und sie im Programm zentrieren. Diese ganzen Funktionen sind nur relevant für uns in der Bearbeitung und verändern nichts an der Animation an sich.
Am oberen linken Rand können wir auch zwischen einzelnen Szenen wechseln, denn wir haben die Möglichkeit über das Szenen-Fenster mehrere unterschiedliche Animationen innerhalb eines Projektes zu erstellen. Das ist sinnvoll, wenn wir einige Elemente aus einer Animation wiederverwenden möchten. Die ausgewählte Szene hier ist die, welche wir in der Vorschau und der darunter liegenden Timeline sehen.
In der Timeline können wir dann die verschiedenen Frames der Animation bearbeiten, welche sie schlussendlich zum Leben erweckt, später noch mehr dazu. Am linken Rand haben wir dann alle Werkzeuge, mit welchen wir Elemente in unserem Projekt erstellen oder bearbeiten können.
Auf der rechten Seite haben wir auch die Möglichkeiten im Eigenschaftenfenster, ausgewählte Elementen zu bearbeiten, sowie auch auf alle unsere importierten Sachen über die Bibliothek zuzugreifen und weitere Bearbeitungsmöglichkeiten.
Wird dir eins der hier gezeigten Fenster nicht angezeigt, kannst du sie über das obere Programmmenü über den gleichnamigen Menüpunkt durch Klicken einblenden. Die einzelnen Fenster können wir im Programm frei platzieren und über ihre Ränder auch transformieren, also so alles für uns genau anpassen, sowie wir es aus den meisten anderen Adobe-Programmen auch kennen. Ich zeige dir in diesem Grundkurs alles anhand der Standardeinstellung, welche du über Arbeitsbereiche im Fenster-Menü auch zurücksetzen kannst, falls es bei dir anders aussieht.

Ich erkläre dir in diesen Adobe Grundkursen die meisten Programme, der Adobe Creative Cloud Schritt für Schritt, was du zum Einstieg alles wissen musst. Alles in einfacher Sprache, ohne Vorkenntnis und komplett kostenlos.
Werkzeuge im Überblick
Schauen wir uns jetzt die Werkzeuge, welche wir am linken Rand im Programm finden genauer an. Hier kannst du am unteren Rand über die drei Punkte auch weitere Werkzeuge hinzufügen und diese per Drag-and-Drop von der Anordnung verschieben. Ich zeige dir jetzt aber die Standardwerkzeuge. Diese sind in drei wesentliche Kategorien einzuteilen.
Einmal haben wir oberhalb die Auswahlwerkzeuge, welche für das auswählen und bearbeiten von bestehenden Elementen in unserem Projekt praktisch sind. Mit dem Standardwerkzeug können wir Elemente einfach auswählen, um auf ihre Eigenschaften zugreifen zu können und diese im Projekt bspw. bewegen. Über das "Frei Transformieren" können wir die Proportionen eines Elements bearbeiten und mit dem Lasso-Werkzeug können wir mehrere Elemente, in dem wir sie umkreisen, auswählen. Generell können wir auch einen Rechtsklick auf die Werkzeuge mit der kleinen grauen Ecke machen, wodurch wir abgewandelte Formen des aktuellen Werkzeugs erhalten.
Neben den Auswahl-Werkzeugen haben wir dann noch Werkzeuge, mit welchen wir neue Elemente erstellen können. Dazu zählen einmal die beiden Pinsel, wo wir einmal einen flüssigen Pinsel haben, wo wir Kurven glätten, die Rundheit einstellen und bspw. auch mit Druck arbeiten können, was in Kombination mit einem Zeichentablet praktisch ist. Sonst haben wir auch den klassischen Pinsel, wo wir einfach die Größe, Farbe und Pinselform einstellen können. Neben den Pinseln haben wir auch einen Radiergummi, womit wir Sachen wie mit einem Pinsel, im Projekt entfernen können.
Dann können wir auch noch Formen und Linien erstellen, sowie Pfade und Texte. Immer wenn wir ein Werkzeug ausgewählt haben, können wir im Eigenschaftenfenster unser Werkzeug vor dem Verwenden Einstellungen tätigen. Auf diese haben wir wirklich nur im Vorhinein Zugriff und wählen wir das gemalte Element anschließend aus, können wir nur noch auf die "Objekt" und anderen Eigenschaften zugreifen. Jetzt haben wir auch noch ein Füllwerkzeug, mit welchen wir Flächen mit Farben füllen können, die wir ganz unten in der Werkzeugleiste einstellen können. Über die Pipette können wir auch eine bereits verwendete Farbe im Projekt anklicken, um diese als aktuelle Farbe auszuwählen.
Wir haben auch ein eigenes Farbenfenster, wo wir bestimmte Farben direkt als Felder speichern können, um einfach wieder auf diese zugreifen zu können. Jetzt finden wir auch noch ein Verkrümmungswerkzeug, welches wir im Kapitel mit dem Rigging noch genauer anschauen werden und über die Hand und die Lupe, können wir in unser Projekt reinzoomen und uns dort bewegen, ohne irgendwas zu bearbeiten.
Grundlagen der Timeline (Animation erstellen)
Doch wie animieren wir jetzt unsere mit bspw. dem Pinsel erstellten Zeichnungen? Dafür spielt die Timeline, welche wir am unteren Rand im Programm sehen, eine essenzielle Rolle.
Hier sind alle unsere Elemente, welche wir im Programm erstellen, vertikal auf Ebenen angeordnet. Diese Ebenen können wir einfach über das Plus erstellen und ich rate dir, wenn du Elemente erstellst und diese unabhängig voneinander animieren willst, diese jeweils auf eigenen Ebenen zu separieren, da wir schlussendlich immer die ausgewählte Ebene animieren werden. Wir können mehrere Ebenen auch in Ordnern anordnen, sowie über den Papierkorb auch wieder löschen. Das ist praktisch, wenn wir sehr viele Ebenen haben, oder Animationenebenen übergreifend erstellen möchten, da wir dann den Ordner animieren können. Was auch immer für die Übersichtlichkeit wichtig ist, ist die Ebenen zu benennen, damit wir später direkt wissen, welche Elemente auf der Ebene sind. Das geht einfach mit einem Rechtsklick über Eigenschaften. Über das Auge, können wir eine Ebene auch in der Vorschau ausblenden und wieder einblenden, was praktisch ist für uns, um nachzuvollziehen, was genau auf der ausgewählten Ebene liegt und über das Schloss können wir eine Ebene sperren, sodass wir keine Bearbeitungen mehr auf diese anwenden können. Die Sperre kann man natürlich immer wieder aufheben. Was noch gut zu wissen ist, dass die Ebenen, die weiter oben liegen, in der Vorschauebenen, welche darunter liege, überdecken können.
Doch schauen wir uns jetzt den rechten Teil der Timeline an, welche horizontal den zeitlichen Ablauf in einzelnen Bilder zählt. Wir sehen auch wie viele Bilder pro Sekunde eingestellt sind, was wir in den Dokumenteinstellungen auch nachträglich nochmal anpassen können. Spielen wir unsere Animation jetzt ab, sehen wir am blauen Strich in der Timeline genau wo wir uns gerade in der Vorschau befinden und uns wird auffallen, dass nichts passiert. Das liegt daran, dass wir noch nicht die verschiedenen Bewegungen animiert haben. Das können wir jetzt für jede Ebene einzeln tun.
Ich möchte jetzt bspw. das Mädchen auf dem Trampolin springen lassen. Dafür wähle ich die Ebene mit dem Mädchen aus und gehe paar Bilder in der Timeline mit dem blauen Strich nach vorne. Hier füge ich jetzt ein neues Bild ein oder bewege das Mädchen einfach mit dem Auswahl-Werkzeug, was ebenfalls ein neues Bild an der Stelle kreiert, wenn wir die automatische Erstellung aktiviert haben. Spielen wir jetzt die Animation ab, sehen wir, dass das Mädchen sich nach wenigen Bildern an die neue Position bewegt. Das können wir jetzt so Bild für Bild weiter machen und für alle Ebnen in der Animation, falls wir das möchten.
Wir haben auch die Möglichkeit leere Bilder zu erstellen, in welchen dann die Ebene temporär nicht angezeigt wird und wir können auch zwischendurch neue Bilder entfernen oder hinzufügen, womit wir neue Bilder zeitlich weiter nach hinten oder vorne schieben können. An den schwarzen Punkten in der Timeline sehen wir auch, wo genau wir neue Bilder erstellt haben.
So funktioniert das Animieren in Animate grundlegend. Wollen wir, dass sich Elemente über die Zeit richtig verändern, bspw. wenn wir alle paar Bilder in der Ebene, eine neue Zeichnung mit dem Pinsel erstellen wollen, ist es auch praktisch, die Zwischenschalen zu aktivieren, womit wir immer die vorherigen Bilder transparent sehen und diese so einfacher nachzeichnen können für Bewegungen.
Spielen wir unsere Animation in der Vorschau ab, können wir auch eine Endlosschleife aktivieren, was besonders bei kurzen Animationen praktisch ist. Was dir beim Einstieg zudem auch praktisch ist, sich Tastenkombinationen für oft genutzte Funktionen anzueignen, um bspw. die Vorschau direkt abzuspielen und nicht immer auf die Play-Taste manuell drücken zu müssen. Einige der praktischsten Tastenkürzel habe ich dir auf meinem Instagram-Account @simontutorial vorgestellt, check den gerne mal dafür aus.
Symbole & Bibliothek
Wir wissen jetzt zwar, wie wir eine Animation in der Timeline erstellen können und bspw. etwas mit dem Pinsel malen, aber wir möchten vielleicht auch schon fertige Grafiken von unserem Computer, welche wir bspw. in Illustrator vorab erstellt haben, in Animate zum Leben erwecken. Dafür kommt jetzt einmal die Bibliothek ins Spiel, welche wir in unseren Fenstern am rechten Rand standardmäßig finden. Hier können wir einfach per Drag-and-Drop Bilder, Grafiken, Audios oder Videos importieren. Welche Dateitypen hier genau unterstützt werden, kannst du über diesen Link auschecken. Hier werden uns jetzt aber auch alle Symbole angezeigt, die wir erstellt haben.
Doch wie erstellen wir jetzt Symbole und wofür sind sie sinnvoll? Haben wir eine Form oder Zeichnung erstellt, können wir einfach mit einem rechten Mausklick auf diese in der Vorschau, diese in ein Symbol konvertieren. Hier öffnet sich jetzt ein neues Menü, wo wir das Symbol benennen müssen und den Typ auswählen können, wo ich standardmäßig den Grafiktyp auswähle und dann auf "Ok" klicke.
Wir sehen jetzt in unserer Bibliothek das Symbol als Element und in der Vorschau hat es jetzt einen blauen Rahmen. Mit der Konvertierung zum Symbol, haben wir jetzt unser Element in einen Kasten gelegt, was uns weiterhin ermöglicht unser Element in der Animation zu verschieben, aber wir können es jetzt auch doppelt anklicken, womit wir eine eigene Timeline öffnen und so eine Animation für das Symbol, unabhängig von der normalen Timeline erstellen können. Am oberen Rand können wir dann wieder zurück in die normale Timeline gehen und sehen, dass unsere Animation von dem Element, in der normalen Timeline geloopt wird. Wenn wir das nicht möchten oder dieses bearbeiten, können wir in den Eigenschaften den Loop deaktivieren, oder bspw. nur bestimmte Bilder aus dem Symbol in unserer allgemeinen Animation verwenden.
Hier haben wir auch eine Lippensynchronisationsfunktion, was bei Charakteranimationen super praktisch ist. Erstellen wir ein Symbol nicht als Grafiktyp, sondern als Movieclip, haben wir diese Einstellungsmöglichkeiten nicht, aber wir bspw. Blende-Optionen und Co. Symbole können wir auch über die Bibliothek mehrfach verwenden und bearbeiten wir dann etwas innerhalb eines Symbols, wird es auf alle anderen übertragen.
Tweens & Morphen
Wir haben die Möglichkeit, mit Tweens zwischen zwei Bildern eine Animation automatisch erstellen zu lassen. Wollen wir bspw. die Kugel von links nach rechts durchs Bild rollen lassen, müssen wir nicht jedes Bild einzeln animieren, sondern können einmal am Anfang den Startpunkt malen und am Ende den Endpunkt ebenfalls.
Wählen wir jetzt alles aus und erstellen über einen Rechtsklick einen klassischen Tween, bewegt sich die Kugel vom Anfang bis zum Ende automatisch. Es muss sich hierbei um ein Symbol handeln, um die Tween-Funktionen verwenden zu können. Über die Eigenschaften können wir die Bewegung auch anpassen, wo bspw. eine Ease in und out oft besser aussieht.
Wir können jetzt auch noch Bilder zwischen dem Start- und Endbild hinzufügen, falls sie noch eine Kurve machen soll. Neben Bewegungen können wir aber auch Formen morphen lassen, in dem wir als Anfangspunkt bspw. eine Kugel mit dem Formenwerkzeug erstellen und am Ende diese löschen und ein Rechteck erstellen.
Wählen wir jetzt beim Tween den Form-Tween aus, wird über die Zeit der Kreis zum Rechteck verwandelt. Das funktioniert nur, wenn wir die Formen mit dem Formenwerkzeug erstellt haben. Malen wir sie normal mit dem Pinsel, kannst du den Effekt auch mit dem klassischen Tween erzeugen.
Als dritten Tween haben wir dann auch noch den Bewegungs-Tween, mit welchem wir genau das vom ersten Beispiel machen können, also auch Positionsänderungen durch das Verschieben-Werkzeug animieren. Der Vorteile hierbei ist, dass wir die Bewegung als Linie in der Vorschau sehen können und diese hier direkt visuell mit der Maus anpassen können, falls sie nicht direkt gerade, sondern bspw. einen Bogen machen soll.
Die Tweens Funktionen sind jetzt super cool und ein guter Weg einfach schnell eine ganz gute Animation zu erstellen, aber im Endeffekt sieht es meistens am besten aus, wenn du Bild für Bild den Morph selbst machst. Dafür kannst du dir die mit Tweens erstellte Animation einfach unter eine neue Ebene legen und so als Referenz nehmen und dann Frame für Frame die Animation selbst nachmalen. Hier bedenken die Zwiebelschalen zu aktivieren, um die vorherigen und folgenden Frames leicht zu sehen und dann einfach jeden Frame zeichnen. Haben wir eine Bewegung ist es sinnvoll am Anfang teilweise gegen die eigentliche Richtung zu malen, als ob man kurz zurückgehen würde um Anlauf zunehmen und dann in die gewünschte Bewegungsrichtung gehen, wo man am Anfang und Ende kürzere Abstände hat und in der Mitte die stärksten. So wirkt die Animation am Ende am authentischsten.
Rigging
Wollen wir Bewegung von Charakteren in unserer Animation erstellen, gibt es auch zwei verschiedene Möglichkeiten des Riggings. Die erste ist mit dem Verkrümmungswerkzeug, was ideal ist, wenn dein Charakter nur auf einer Ebene liegt und du nicht alle seine Gliedmaßen als einzelne Ebenen hast. Zudem ist es auch die schnellere Methode aber ist nur auf Vektorgrafiken anwendbar. Haben wir unseren Charakter jetzt auf einer Ebene, konvertieren wir ihn am besten in ein Symbol bearbeiten dieses.
Jetzt nehmen wir das Assetverkrümmungswerkzeug aus der Leiste und erstellen ein Skelett unseres Charakters, in dem wir in der Vorschau mit der Pinnadel überall wo ein Gelenk ist einen Punkt setzen. Wir sehen das Skelett dann auch visuell und wenn wir bspw. nicht nur an einer Linie entlang ein Skelett aufbauen wollen, können wir mit der ESC-Taste auch die aktuelle Verbindung lösen und auf einen bestehenden Punkt klicken, um von dort aus weiterzuarbeiten.
Ist unser Skelett jetzt fertig, können wir in der Timeline zu einem neuen Bild springen und wenn wir jetzt auf die Linien zwischen den Punkten mit immer noch dem Verkrümmungswerkzeug klicken, können wir diese bewegen. So kann man bspw. einfach Arm und Beinbewegungen animieren.
Hier kommst du aber schon teilweise mit kleinen Animationen ans Limit und wenn du detaillierte Bewegungen animieren willst, rate ich dir deinen Charakter in alle seine Gliedmaßen zu unterteilen und diese auf separaten Ebenen zu erstellen. Die ganzen Ebenen auch in jeweils ein Symbol umwandeln und an der richtigen Stelle des Charakters positionieren. Hier ist es wichtig für die Animation später, den Ankerpunkt von jedem Symbol an die Stelle zu verschieben, wo das Gelenk wäre. Den Ankerpunkt können wir über das "Frei transformieren" Werkzeug einfach per Drag-and-drop verschieben. Jetzt müssen wir die einzelnen Teile des Charakters noch logisch verbinden. Dafür blenden wir in der Timeline die übergeordnete Ansicht ein, wo wir jetzt bei jedem Element ein übergeordnetes festlegen können, welches sich damit verknüpft. Bspw. den Unterarm verbinden wir mit dem Oberarm und den Oberarm mit dem Oberkörper. Bewegen wir jetzt den Oberkörper, bewegt sich der Arm mit, da der Oberarm an den Oberkörper angeheftet ist und der Unterarm an den Oberarm.
Jetzt können wir, mit dem Frei animieren Werkzeug, auch den Arm bspw. drehen und so Bild für Bild eine Animation erstellen. Mit dieser Methode können wir noch präziser animieren, aber sie ist am Anfang, mit dem Aufteilen der Glieder und dem Verknüpfen, etwas aufwändiger. Der Aufwand lohnt sich aber meistens mega. Wenn du es jetzt selber ausprobieren willst, kannst du im Elemente-Fenster auch schon einen fertig geriggten Charakter oder andere Elemente, welche uns von Adobe bereitgestellt werden, einfach in dein Projekt importieren und dich damit austoben und herumprobieren. Das hat mir sehr geholfen, noch besser zu verstehen, wie die Glieder eines Charakters genau zusammen funktionieren und wie man die animieren kann.
Animation testen und exportieren
Als letzten Schritt, bevor wir die Animation exportieren, sollten wir sie vorher noch testen. Dafür einfach am oberen rechten Rand im Fenster auf "Film testen" klicken und dann wird uns in einem neuen Fenster unsere Animation in einer Wiederholungsschleife angezeigt und wir sehen, wie sie exportiert aussehen wird.
Sind wir damit zufrieden, können wir sie richtig exportieren. Dafür haben wir einmal die schnelle Möglichkeit über Teilen, die Animation als Video oder GIF Datei zu exportieren, was über den Adobe Media Encoder passiert. Also dieser öffnet sich im Hintergrund und wenn es fertig ist, können wir die Datei direkt anklicken und abspielen und finden sie auch auf unserem Gerät.
Über Teilen können wir unsere Animation auch direkt auf Twitter oder YouTube veröffentlichen, wo es aber meistens ratsamer ist, die exportierte Videodatei oder GIF Datei über die Webseite der Plattform selber hochzuladen, da man dort meistens mehr Einstellungsoptionen direkt hat. Das war das einfache und schnelle exportieren.
Jetzt finden wir aber im Menü unter Datei auch noch das komplexere Veröffentlichen, wo wir mehr Ausgabe-Optionen haben. Hier können wir auch Einstellungen zur Veröffentlichung machen, wo wir das Format auswählen können und unter "Erweitert" bspw. ausgeblendete Ebenen im Projekt ausschließen können, wodurch die Dateigröße am Ende kleiner ist. Willst du die Animation in After Effects anschließend noch verwenden, kannst du hier diese auch beim Export für After Effects optimieren. Klicken wir dann auf Veröffentlichen, wird die Datei im festgelegten Ausgabeordner exportiert. Über Exportieren im Menü können wir unsere Animation auch Bild für Bild exportieren oder nur ein einzelnes Bild aus der Animation. Auch als Video können wir es hier exportieren, wo wir noch mehr Einstellungsmöglichkeiten haben. Dort können wir bspw. die Auflösung einstellen, ob wir nur eine bestimmte Szene exportieren wollen und in welchem Format, wo der H.264 ein guter Standard ist. Der Export wird wieder über den Media-Encoder durchgeführt. Wenn du den nicht verstehst, habe ich für dich auch ein eigenes Tutorial zu diesem erstellt. Wir haben wir auch die Möglichkeit unser Projekt als Element zu exportieren, welches wir dann in der Bibliothek finden und einfach für andere Animationen verwenden können.
Das war jetzt ein wirklich grundlegender Einstieg in Adobe Animate und über diesen Link* kannst du direkt durchstarten. Falls du noch mehr darüber erfahren kannst und die englische Sprache verstehst, haben ich dir eine unglaublich gute Tutorial-Serie vom YouTube-Kanal TipTut verlinkt, der dir das Programm noch tiefer im Detail erklärt und wenn du selbst etwas rumprobieren willst, kann ich dir die Beispielprojekte, welche Adobe direkt im Programm mitliefert mega empfehlen. Wenn du speziell Charakter animieren willst oder normale Animationen erstellen, findest du auf meinem YouTube-Kanal bspw. auch ein Tutorial zu Adobe After Effects oder den Character Animator, sowie allen anderen Programmen der Adobe Creative Cloud. Falls du noch Fragen oder Feedback haben solltest, kannst du diese gern in den Kommentaren hinterlassen, bis zum nächsten Mal.