In diesem Artikel möchte ich dir Schritt für Schritt zeigen, wie du ganz einfach und günstig mit der Hilfe von TemplateMonster und WordPress, deine eigene Webseite im Netz erstellen kannst.
Als Erstes schauen wir uns an, wie du mit TemplateMonster alles bekommst, was du für eine professionellen WordPress-Seite benötigst. Anschließend richten wir eine Seite gemeinsam ein, von der Installation bis zu der Veröffentlichung. Abschließend werden wir noch kurz über den Unterschied zwischen einem herkömmlichen Homepage Baukasten und einer WordPress Seite sprechen.
Design finden
Doch was ist Template Monster?
Ist es im Warenkorb, muss ich nur noch auf “Zur Kasse” klicken und der Bezahlungsprozess beginnt. Hier kannst du dich mit deinem bestehenden Konto bei TemplateMonster anmelden, oder dich direkt registrieren. Mit einem Konto bei TemplateMonster profitierst du bspw. auch vom Treueprogramm, was sich bei mehreren Käufen echt lohnt. Hast du dich erfolgreich registriert und eine Zahlungsmethode hinzugefügt, ist dein Kauf abgeschlossen und du bekommst eine Bestätigungsmail, worüber du dann auf eine TemplateMonster-Seite kommst und deinen gekauften Artikel herunterladen kannst.
Server hosten
Du hast nun erfolgreich dein Design gekauft und auf deinem Computer heruntergeladen, jedoch wie bekommst du das jetzt auf eine Internetseite? Um das WordPress Theme, erfolgreich hochzuladen, brauchst du einen Server im Netz auf welchem WordPress installiert ist. Das klingt jetzt vielleicht kompliziert, ist es aber gar nicht. Es gibt viele Anbieter, die dir diese Server für kleine monatliche Kosten zur Verfügung stellen. Ich persönlich nutze den Service von All-Inkl.com, da man hier schon für wenig Geld, gute Server bekommt, einfach upgraden kann nach Bedarf und auch Domains kostenlos dazu bekommt. Worauf solltet ihr jedoch bei eurer Serverwahl achten? Auf jeden Fall auf den verfügbaren Speicherplatz und schauen ob er für euch reicht. Wenn ihr viel Bilder und Videos auf eurer Seite laden wollt und bspw. wie ich eine Nachrichtenseite aufbauen möchtet, welche über die Zeit, viel davon anhäuft, solltet ihr auf mehr Speicherplatz zurückgreifen. Auch auf eine Limitierung von Traffic solltet ihr schauen und schauen ob WordPress unterstützt wird, aber das ist meistens der Fall. Am Besten einfach im Internet verschiedene Anbieter vergleichen und schauen welche zu euch am Besten passt. Falls du irgendwelche Fragen zu etwas hast, kannst du diese gerne über unsere Facebook-Seite stellen oder in den Kommentaren. Je nach Anbieter ist es nun unterschiedlich, wie du deinen WordPress Server aufsetzen lassen kannst. Ich kann das bspw. in meiner technischen Verwaltung machen und eine Software Installation auf eine meiner Domains ausführen. Dann dauert das eine Weile und dann kann ich über meine Webseite mit der URL-Erweiterung, standardmäßig bei WordPress “/Admin” mich mit meinen erhaltenen Login-Daten bei WordPress anmelden und in die Administration von WordPress gelangen. Wenn dir diese nichts sagt, empfehle ich dir mein Video zu WordPress anzuschauen, dort zeige ich dir diese im Detail und wie und was alles möglich ist.
Design installieren
Habe ich mich nun erfolgreich im Administrationsbereich meiner WordPress-Seite angemeldet, gehe ich auf den Bereich “Design”. Hier kann ich nun neben dem Titel ein neues Design hinzufügen. In diesem Bereich, kann ich nun ebenfalls, oben neben dem Namen, ein eigenes Design von meinem Computer hochladen. Hier wähle ich jetzt meine, bei TemplateMonster, heruntergeladene Datei aus und wenn alles gut läuft, wird mein Design dann direkt hochgeladen. Ich kann es mir in der Vorschau nochmal anschauen und dann aktivieren. Wird dein Design beim Hochladen nicht erkannt. Solltest du dir deine Datei, welche du bei TemplateMonster heruntergeladen hast, anschauen und gucken ob du nur einen bestimmten Ordner, in der Datei hochladen sollst. In der Datei findest du meistens auch Hilfe Dokumente, welche dir erklären, wie die Datei aufgebaut ist und was du hochladen kannst. Das kann bei jeder Datei anders sein. Hast du bspw. aber dir nur ein Plugin gekauft und kein Design, kannst du dieses, wie beim Design, im Bereich Plugins hochladen. Jetzt habe ich mein Design erfolgreich aktiviert und das Einrichten des Designs und allen weiteren Funktionen kann beginnen. Wenn du das Design auf eine komplett neue Seite hochlädst, sollte das alles ganz einfach funktionieren. Wenn du die Seite jedoch schon vorher benutzt hast und auch Inhalte davor hochgeladen hattest, musst du schauen ob diese nicht durch das neue Design deformiert werden und es kann auch immer sein, dass eigene installierte Plugins und Einstellungen, das neue Design beschädigen können. Das sind jedoch alles sehr individuelle Probleme, wo ich dir in diesem Video leider nicht helfen kann. Ich rate eher dazu, ein neues Design auf einer neuen Webseite einzurichten um mögliche Probleme vorzubeugen.
Design verwalten
Doch wie richte und passe ich mein neues Design an?
Da muss ich leider sagen, dass ist von Design zu Design unterschiedlich. Jedoch die meisten professionellen Designs leiten dich durch den Einrichtungsprozess. So auch bei meinem Design hier, habe ich eine Installations Hilfe, wo ich alle verfügbaren Plugins und Designvorlagen auswählen kann, welche anschließend installiert werden. Oftmals findest du aber auch in deiner heruntergeladenen Datei, eine sogenannte Documentation. Das kann ein PDF sein oder eine Webseite, wo du wirklich alles wichtige über das Design herausfinden kannst. So habe ich auch bei meinem Design, eine Dokumentation, die mir eine schnelle Einführung zum Design gibt aber auch detaillierte Anleitungen zu einzelnen Elementen. Es lohnt sich diese Dokumentation im Detail durchzulesen, um zu verstehen wie alles funktioniert. Falls du darauf keine Lust hast, kannst du, falls du ein bisschen Ahnung mit WordPress hast, einfach ausprobieren, was alles möglich ist um so ein Gefühl für das Design zu bekommen. Wenn es nun um das Anpassen und Designen von Seiten und Beiträgen geht, greifen die meisten Themes auf einen der paar bekannten Page-Buildern zurück. In meinem Fall ist es der renommierte Elementor-Page Builder. Zu diesem habe ich auch schon mal ein Tutorial auf meinem Kanal gemacht, schaut dort gerne mal vorbei. Es gibt aber auch noch paar weitere. Diese Page-Builder funktionieren meistens nach dem Drag und Drop Prinzip und du kannst verschiedene Elemente zu deiner Seite hinzufügen und brauchst keinerlei Programmierkenntnisse. Bei meinem Theme, wurde sogar der Elementor-Page Builder mit weiteren Funktionen, durch die, im Design beinhalteten Jet Plugins, erweitert. Hast du mit einem WordPress Page Builder schonmal gearbeitet, solltest du dich nach einem Design umschauen, welches auf diesem Basiert, da du dann schon weißt, wie du damit umgehen kannst, den der Umgang muss über die Zeit erlernt werden, den diese Pagebuilder sind meistens sehr komplex. Jetzt wissen wir zwar, wie man Seiten, Beiträge und Co. verwalten aber wie stellt man allgemeine Einstellungen zur Seite ein? Das macht man meistens über den Bereich “Design”, wo man auch Menüs und Co. erstellen kann. Hier gibt es auch einen Customizer, welcher standardmäßig für allgemeine Design Einstellungen bei WordPress ist. In meinem Fall, kann ich ihn auch für mein Design anwenden, aber oft funktioniert dieser auch nicht mit dem Design und du findest im Bereich, deines installierten Designs, diese Einstellungen. Schlussendlich will ich noch sagen, dass der Aufbau und die Anpassung deines Designs oft ein langer Prozess ist. Um den Überblick nicht zu verlieren, lege zu Beginn am Besten Grundlegende Dinge fest, wie dein Header, Menüs, Sidebar uvm. Fügen dann über die Zeit immer mehr deine Funktionen, welche du auf deiner Seite haben willst ein und probier sie ausgiebig aus. Bei mir hat sich über die letzten Jahre bewährt, einfach auszuprobieren, zu schauen was funktioniert und was nicht und die Webseite immer am Laufenden Band zu verändern, seien es kleine oder große Änderungen. So ist auch meine Webseite simontutorial.de entstanden und du kannst auch mal auf watchingsimon.de vorbeischauen, dass ist die Seite, welche ich in diesem Artikel erstellt habe. Du wirst vermutlich merken, dass dies noch nicht 100% perfekt ist. Das ist ganz normal, so eine komplexe Seite braucht einfach Zeit, oft findet man auch nicht direkt heraus, wie man das Umsetzen kann was man will. Ich lege dir einfach ans Herz, probier es einfach aus, sein nicht zu versteift in deinen Vorstellungen, sondern probiere diese auf die Möglichkeiten anzupassen, welche dir dein Design gibt.
Webseite veröffentlichen
Wir haben nun alles erfolgreich eingestellt? Dann sind wir eigentlich auch fertig, da die Webseite meistens schon Live ist, bzw. wenn du deine Seiten, Beiträge und Co. veröffentlicht hast. Deine Seite ist dann über ihre URL verfügbar und kann, je nach deinen Einstellungen öffentlich angesehen werden. Dadurch das du WordPress nutzt, wird die Seite auch oft, gut in den Suchmaschine angezeigt, wenn jemand nach Inhalten sucht, aber du kannst bspw. auch SEO Plugins verwenden, die deine Stellung in den Suchmaschine verbessert. Du erreichst nun immer über deine URL /Admin, deine WordPress-Bereich, wo du auch alles einstellen kannst. Bist du mit deinem Account angemeldet und gehst auf die Live Seite, hast du meistens oben noch ein Menü, wo du direkt deine aktuelle Seite bearbeiten kannst und bspw. neue Beiträge erstellen oder anderes. So steht deiner Seite nichts mehr im Wege.
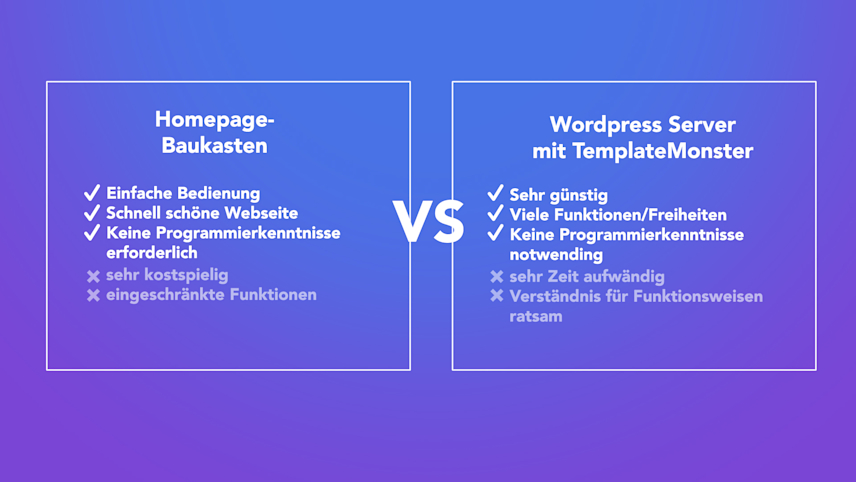
Vergleich (Homepage-Baukasten vs. WordPress-Seite)
Doch warum haben wir nicht einfach eine Seite mit einem Homepage-Baukasten von Wix oder Jimdo erstellt? Diese sind zwar super praktisch und man kann schnell damit eine schön aussehende Seite erstellen. Jedoch ist auf lange Sicht, eine Webseite über diese Methode aus diesem Video kostengünstiger, da man die minimalen monatlichen Serverkosten nur zahlen muss und einmal sich ein Design kauft, was man für immer verwenden kann. Außerdem hat man mit WordPress viel mehr Möglichkeit, in Hinblick von Funktionen, Freiheiten und vieles mehr, jedoch muss man auch sagen, dass es dadurch komplexer wird, schwieriger zu verstehen und man muss mehr Zeit investieren um eine Seite zu erstellen. Jetzt liegt es bei dir, herauszufinden, was für dich besser ist. Ich persönlich nutze beide Möglichkeiten. Meine Portfolio Seite habe ich mit Wix erstellt, einfach weil es einfacher und krass aussieht. Auf der anderen Seite habe ich simontutorial.de auf Basis von WordPress erstellt, was es mir einfacher macht, die Seite fließend mit neuen Artikeln und Seiten zu erweitern und zu verändern und mich nicht viel kostet.

Jetzt weißt du, wie du ganz einfach mit der Hilfe von TemplateMonster und WordPress, deine eigene Webseite erstellen kannst. Hier kommst du zu meinem TemplateMonster Design, welches ich in diesem Artikel verwendet habe und nur empfehlen kann.