Erstelle einfach einen Blog, Webseite für dein Unternehmen ganz einfach ohne Vorkenntnisse mit dem Homepage-Baukasten System von Jimdo. Was du darüber alles wissen musst, was alles möglich ist und wie es funktioniert, zeige ich dir ausführlich in diesem Tutorial.
Als Erstes gebe ich dir einen Überblick, was du mit Jimdo machen kannst und wie es preislich aussieht. Anschließend erstellen wir gemeinsam einen Account und lege damit eine Webseite an. Wie wir diese Verwalten und im Detail bearbeiten können, werden wir auch genau unter die Lupe nehmen. Nach der Bearbeitung veröffentlichen wir unsere Seite auch und gehen auf die Einstellungen ein, welche man noch rund um die Webseite machen sollte. Zum Schluss schauen wir uns auch noch die Jimdo-App an.
Überblick & Preis
Jimdo ist ein Homepage-Baukasten, was aktuell einer der einfachsten Wege ist seine eigene Webseite oder Online-Shop zu bauen, ohne irgendwelche Programmierkenntnisse zu haben. Wir erhalten hier ein Drag-and-Drop Baukasten System, mit welchem wir visuell die Seite bauen können und werden an die Hand genommen alles Wichtige was wir für eine Webseite benötigen, zu erhalten. Dazu gehört optional der Rechtsschutz aber auch Sachen wie das einfache Erstellen eines Logos und verwalten einer Domain.
Das klingt jetzt zwar mega cool, aber das alles ist auch nicht ganz kostenlos. Wir können eine kostenlose Seite anlegen, was für das ausprobieren und die ersten Schritte super praktisch ist um auch zu schauen, ob man mit der Anwendung zurechtkommt und sie den eigenen Bedürfnissen entspricht. Will man aber eine Seite professionell veröffentlichen und auf weitere Funktionen zugreifen, kommt man über ein kostenpflichtiges Abo für die Seite nicht mehr herum. Über diesen Link kommen wir direkt zur Preisübersicht, welche sich zwischen einer normalen Webseite und einem Online-Shop unterscheiden. Wir schauen uns in diesem Tutorial nur die Webseiten-Preise an, wenn du mehr über die Online-Shop-Preise und Funktionen wissen willst, dazu habe ich ein eigenes Tutorial gemacht, Link dazu hier.
Im kostenlosen Abo, welches wir erhalten, sobald wir einen kostenlosen Account erstellt haben, erhalten wir Zugriff auf die wesentlichen Funktionen von Jimdoo und können die Seite sogar veröffentlichen, wo aber die URL-Endung auf .jimdosite.com endet. Zudem wir auf der Seite Werbung für Jimdo angezeigt, wir können nur 5 Unterseiten erstellen und haben u.a. super wenig Speicherplatz für Dateien und die Geschwindigkeit der Seite ist sehr begrenzt. Wie gesagt, das kostenlose Abo ist eher zum Testen und Ausprobieren geeignet.
Das günstigste kostenpflichtige Abo ist „Start“ für 9 € pro Monat, wo wir alle essenziellen Funktionen erhalten, wie das Verbinden einer eigenen Domain, keine Jimdo-Werbung mehr auf der Seite, SEO Funktionen, damit man besser bei Google & Co. gefunden werden kann, eine E-Mail-Adressenverbindung und 10x so viel Speicherplatz und doppelt so viele Unterseiten.
Wem der Speicherplatz, die Geschwindigkeit oder die Unterseiten nicht reichen, kann mit dem Grow Abo für 15 € pro Monat bis zu 50 Unterseiten erstellen. 15GB Dateien hochladen und hat eine doppelte Brandbreite. Wer zusätzlich noch sicher gehen will, dass seine Seite rechtskonform ist, erhält mit dem Grow Legal ab für 20 € pro Monat auch den Rechtetexte-Manager, welcher sicherstellt, dass deine Datenschutzerklärung, Impressum & Co. richtig und aktuell ist. Das ist wirklich super praktisch und für die meisten das beste Allround-Abo.
Das teuerste Unlimited-Abo für 39 € pro Monat bietet dir unbegrenzten Speicherplatz, Bandbreite und Unterseiten. So viel sehr schnellen Support und neben dem Rechtstexte-Manager auch die Brancheneinträge-Funktion, welche dich auf allen gängigen Plattformen automatisch eintragen lässt. Alle Abos haben eine jährliche Laufzeit, wo wir auch eine zweijährige Laufzeit auswählen können und etwas weniger im Monat zahlen müssen. Das Abo kann mit Kreditkarte, PayPal, Lastschrift oder Sofort-Überweisung gezahlt werden.
Webseite anlegen (Account erstellen)
Um eine kostenlose oder kostenpflichtige Webseite mit Jimdo erstellen zu können, müssen wir als ersten Schritt uns einen kostenlosen Account erstellen, was du direkt über diesen Link machen kannst. Dort kommen wir auf die offizielle Webseite, wo wir uns immer am oberen rechten Rand mit einem bestehenden Account einloggen können, sowie hier auch einen komplett neuen erstellen. Das geht ganz schnell anhand unseres Google, Facebooks oder Apple-Kontos, oder traditionell per Mail, wo wir dann auch ein Passwort festlegen müssen. Die E-Mail-Adresse müssen wir dann anschließend noch kurz bestätigen und dann können wir direkt beginnen eine neue Webseite anzulegen.
Hier haben wir die Wahl, ob wir eine Webseite mit eigenem Code zu erstellen, was für professionelle Web-Entwickler praktisch ist, oder ohne große Vorkenntnisse mit dem System von Jimdo, was wir jetzt gemeinsam machen werden. Hier werden wir jetzt durch einen kurzen Fragebogen geführt, welcher uns dabei Hilft ein solides Grundgerüst für die Seite zu bauen, welches wir später immer nochmal komplett bearbeiten, erweitern und verändern können. Im Fragebogen können wir einzelne Fragen überspringen, falls keine Antwortmöglichkeit auf unsere Seite zutrifft. Während des Fragebogens können wir auch den Namen der Seite festlegen, sowie welche Funktionen die Seite haben sollte und welche Unterseiten schon vorab mit automatisch erstellt werden sollen. Abschließend werden uns dann zwei erste Designs für die Seite direkt vorgeschlagen, welche wir auch in einer Vorschau anschauen können und dann als Vorlage direkt verwenden können. Das ist super praktisch, um die Grundlagen und Struktur unserer Webseite automatisch zu haben und anschließend gleich einfach nur diese mit Inhalt zu füllen und für uns anzupassen. Wir können die Designvorschläge auch komplett ablehnen und mit einer leeren Seite starten. Jetzt ist unsere neue Webseite angelegt und wir befinden uns direkt im Editor und können die Seite bearbeiten.
Oberfläche (Verwaltung)
Haben wir uns mit unserem Account auf der Jimdo-Webseite eingeloggt, befinden wir uns direkt auf dem Dashboard einer unserer Webseiten, welche wir mit dem Account angelegt haben. Hier sehen wir ihre Domain, also URL über welche man die Webseite aufrufen kann direkt und darunter das Abo, welches wir für die Seite aktuell haben. Über „Bearbeiten“ Darunter kommen wir auch in den Editor, wo wir alle Elemente der Seite visuell bearbeiten können, im nächsten Abschnitt noch mehr dazu. Am rechten Rand sehen wir auch ob die Webseite veröffentlicht ist und über Aktionen können wir eine unveröffentlichte Seite auch veröffentlichen und eine öffentliche Seite wieder offline nehmen. Dort können wir auch das Abo der Webseite upgraden, falls wir das möchten. Unter der kurzen Übersicht haben wir auch ggf. eine kleine To-Do-Liste die uns dabei hilft, alle wichtigen Punkte, welche wir durchgehen sollten, bevor wir die Webseite veröffentlichen zu machen.
Was im Dashboard jetzt aber noch interessant ist, ist das Menü am linken Rand. Hier können wir nämlich auch auf die Statistiken der Seite, sowie Funktionen wie die Domain, E-Mail, Abrechnungen, Einstellungen und Co. zugreifen. Das schauen wir uns aber später in einem eigenen Kapitel noch genauer an. Am oberen Rand können wir jetzt Links auch unseren Jimdo-Account an sich verwalten, wo wir auch ein Profilbild festlegen können, unseren Namen, wie wir uns anmelden können, die Seitensprache und ob und wie wir über Neuigkeiten per Mail informiert werden wollen. Hier können wir auch unseren Account komplett löschen, womit auch alle Webseiten entfernt und offline genommen werden, das geht aber nur, wenn wir kein aktives Abo mehr für irgendeine Webseite haben.
Zurück auf dem Dashboard können wir am oberen rechten Rand auch erneut die aktuelle Webseite direkt bearbeiten und alle Aktivitäten der Webseite über die Benachrichtigungen aufrufen. Daneben können wir aber auch die Webseite wechseln, falls wir mehrere Webseiten in unserem Account haben. Hier haben wir dann eine Übersicht, wo wir dann auch direkt eine neue Webseite erstellen können oder auf das Dashboard einer bestimmten Seite gehen oder über die Aktionen eine bspw. auch komplett löschen können.
Neben Webseiten können wir hier auch auf Logos zugreifen, welche wir auch mit Jimdo erstellen können. Den Services können wir bspw. auch super in Kombination mit unserer Webseite verwenden. Hier können wir einfach einen Namen und Thema eingaben und dann können wir ein Symbol auswählen, die Anordnung des Textes und der Grafik einstellen, sowie die Schriftart und Farben. Sind wir fertig, können wir es direkt kostenlos herunterladen, wo wir das Logo in vielen gängigen Formaten und Variationen erhalten, welche wir dann bspw. für unsere Webseite nutzen können. Die Logos können wir in unserem Account auch immer erneut bearbeiten, herunterladen oder löschen.
Seiten bearbeiten (Editor)
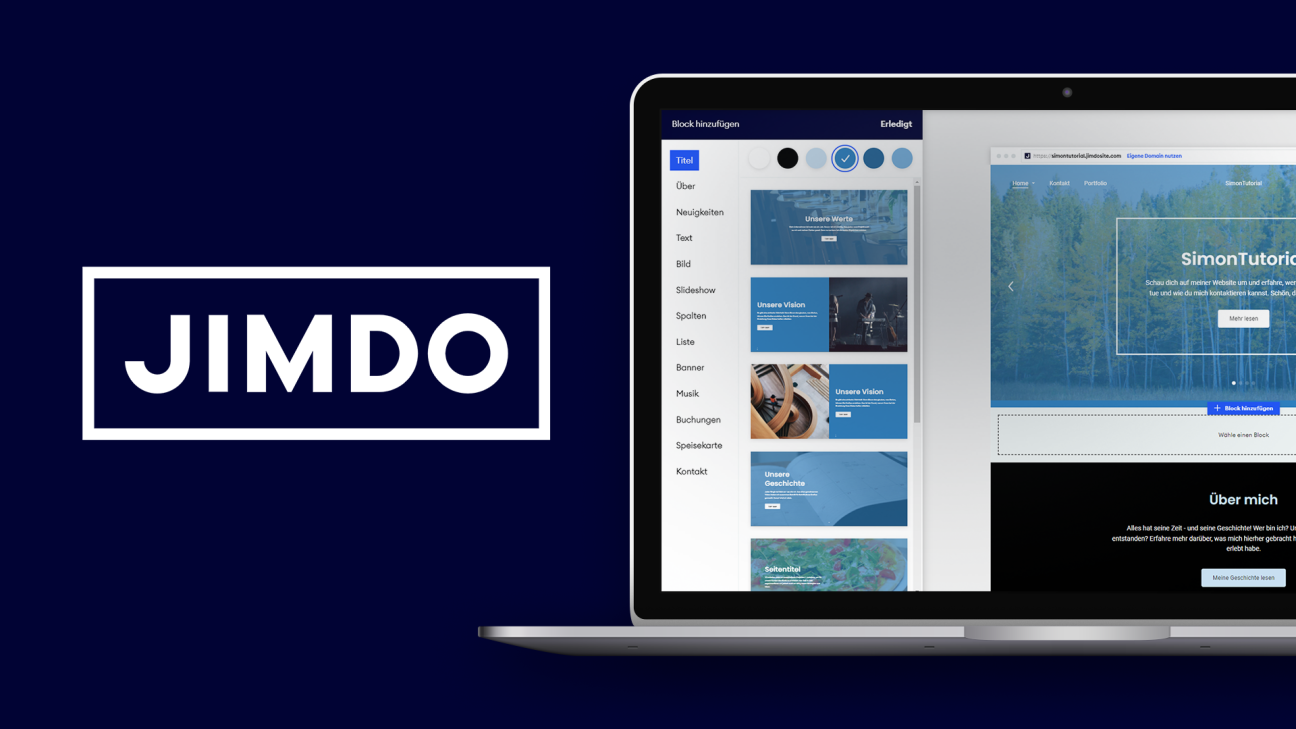
Schauen wir uns jetzt den Kern der Webseiten-Erstellung an, nämlich den Editor, in welchen wir gelangen, wenn wir auf „Bearbeiten“ klicken und wo wir jetzt alle Seiten und Inhalte erstellen, designen und verwalten können. Hier sehen wir unsere Webseite direkt in der Mitte, wo wir interaktiv alle Elemente auswählen und bearbeiten können, sowie neue hinzufügen. Am oberen Rand kommen wir über unser Profilbild auch immer wieder zurück zum Dashboard. Daneben können wir aber unter Design auch die generellen Farben und Schriftarten unserer Elemente auf der Webseite einstellen. Bei Farben können wir eine Hauptfarbe festlegen, welche meistens die Farbe deiner Marke sein sollte und anhand von dieser werden und dann verschiedenen Farbpaletten vorgeschlagen, welche wir auch von ihrer Intensität einstellen können. Wählen wir eine aus, wird diese direkt in der Vorschau der Webseite übernommen und wir sehen direkt wie es aussieht. Bei der Schriftart können wir generelle Stile für Überschriften und normale Texte auswählen und auch die Größe der Schrift einstellen. Unter Buttons können wir auch sagen, wie diese von der Form immer aussehen soll und bei Animationen, ob Bilder immer auf eine bestimmte Weise eingeblendet werden sollen oder nicht. Ich rate dir diese Design-Einstellungen immer am Anfang zu machen, um einfach ein durchgezogenes Design direkt am Anfang zu haben. Das ist für ein professionelles Endprodukt super wichtig und wir können unsere weiteren Bearbeitungen jetzt immer direkt daran orientieren.
Neben dem Design haben wir auch noch die Möglichkeit auf unsere Unterseiten zuzugreifen und darüber diese auszuwählen um sie im Hauptfenster bearbeiten zu können, im nächsten Kapitel mehr. Zum Shop, welchen wir hier auch optional einstellen können, habe ich ein eigens Tutorial gemacht, Link dazu hier. Unter Hilfe finden wir auch praktische Anleitungen zu jedem Element, was super praktisch ist, wenn wir sehr spezifische Hilfe bei etwas brauchen.
Schauen wir uns jetzt aber an, wie wir jetzt eine Seite direkt visuell in der Mitte bearbeiten können. Fahren wir mit der Maus über die Vorschau, können wir direkt jedes Element auswählen und über das darüber erschienene Menü individuell bearbeiten. Auf Texte können wir auch direkt klicken, um diese verändern zu können und darüber können wir auch markierte Textteile einfach fett machen oder kursiv, sowie aber auch die Ausrichtung des Textes festlegen, die Größe ändern, eine Liste erstellen oder den Text verlinken, sodass man später einfach auf diesen Klicken kann, um eine neue Seite zu öffnen.
Generell ist unsere Webseite immer in Abschnitte, hier auch Blöcke genannt, unterteilt, wo wir auch immer neue Blöcke zwischen bestehenden oder unter dem letzten Block einfach erstellen können. Hier öffnet sich dann ein Fenster am linken Rand, wo wir das Layout und die Elemente des Blocks auswählen können. Hier können wir auch in verschiedenen Kategorien stöbern und oben die Hintergrundfarbe für den Block einstellen. Klicken wir dann auf eine Vorlage, wird es an der Stelle hinzugefügt und wir können jedes Element davon wie bisher auch bearbeiten. Am linken Rand bei einem Block, können wir über das Auge auch einzelne Elemente des Blocks ausblenden, falls wir diese nicht benötigen. Über das Layout können wir auch erneut auf die Vorlagen zugreifen und diese nochmal wechseln, sowie bspw. die Hintergrundfarbe. Das coole ist, dass hier unsere bereits erstellten Inhalte beim Wechseln, so gut es geht, auch direkt mit übernommen werden. Jetzt können wir am Rand den Block auch kopieren, um ihn dann an einer anderen Stelle erneut einfügen zu können, was auch Unterseiten übergreifend geht. Wir können aber über die drei Punkte auch den aktuellen Block wieder löschen, sowie direkt dahinter duplizieren und den Block auch von seiner Anordnung auf der Seite nach oben oder unten bewegen. Generell muss ich sagen, dass dieses Blocksystem super intuitiv und einfach zu verwendet ist. Dadurch ist es auch fast unmöglich ein hässliches Design zu erstellen und man geht sicher, das es definitiv auf allen Geräten gut aussieht. Man ist dadurch aber natürlich auch sehr eingeschränkt und kann nicht viel individuell, was das Layout und die Funktionalität angeht, machen. Die wichtigsten Sachen für die meisten findet man aber hier. Wir haben bei Blöcken wie dem Menü auch besondere Funktionen, wie ob wir ein Logo oder Social-Media-Kanäle erstellen möchte und man kann auch interaktive Elemente, wie Slideshows und Co. einbauen, welche man dann dementsprechend bearbeiten kann.
Wir haben auch viele Möglichkeiten Medien wie Bilder, Videos und Audios einzubauen, wo wir auf diese direkt Effekte legen können und diese für unsere Bereiche anpassen können. Wir können neben eigenen Medien, welche auch den Speicherplatz unserer Webseite beanspruchen, auch direkt kostenlose Bilder von Jimdo, verwenden, sowie die Logos, welche wir mit Jimdo erstellt haben oder Bilder direkt von unseren Social-Media-Accounts importieren, wenn wir diese mit unserer Seite verbinden.
Am oberen rechten Rand im Editor, können wir dann auch alle unsere letzten Schritte rückgängig machen, sowie wiederholen und uns die Seite auch in einer Vorschau anzeigen, sowie sie alle dann sehen würden, wenn sie öffentlich ist. Hier können wir uns auch die mobile Ansicht anschauen, welche heutzutage auch sehr relevant ist. Daneben können wir die Seite auch veröffentlichen, sowie auf ein Abo upgraden und über die drei Punkte eine öffentliche Seite wieder privat machen und das SEO einstellen, falls wir ein entsprechendes Abo mit diesen Funktionen haben, später noch mehr dazu. Das ist jetzt einiges gewesen, aber keine Sorge, dir hilft auch der Assistent am unteren rechten Rand, alle wichtigen Sachen, welche du auf einer Seite haben sollst, einzustellen, bevor du sie veröffentlichst.
Du benötigst ein bisschen Inspiration, was für Elemente und Blöcke du auf deiner Webseite verwenden könntest? Dann schau doch mal auf meinem Instagram-Account @simontutorial vorbei, dort habe ich dir einige Beispiele vorgestellt.
Unterseiten verwalten (Editor)
Bei einer Webseite, wollen wir ja meistens auch weitere Unterseiten erstellen, mit einer Kontaktseite, Über-Uns Seite oder bspw. Portfolio. Das können wir mit Jimdo natürlich auch machen und diese im Editor bearbeiten. Dafür haben wir dort am oberen linken Rand auch einen eigenen Menüpunkt. Hier sehen wir dann alle Seiten in einer Liste, wo wir ganz unten auch eine neue Unterseite hinzufügen können, wo wir einfach einen Namen eingeben müssen. Über die Pfeile am rechten Rand können wir die Seiten auch anders anordnen, sodass sie in unserem Menü bspw. anders dargestellt werden. Wir können die Seiten auch unter eine andere Seite schieben, sodass wir im Menü auch ein Dropdown-Menü erstellen können. Solche Unterseiten können wir auch direkt über das Plus bei einer Seit erstellen und diese auch immer wieder über die Pfeile zu einer normalen Seite verschieben. Über die drei Punkte bei einer Seite, können wir diese im Editor aufrufen, sodass wir ihren Inhalt bearbeiten können, sowie ich es im Kapitel davor schon beispielhaft gezeigt habe. Wir können hier die Seite aber auch aus dem Menü ausblenden, die Seite direkt duplizieren oder wieder löschen. Haben wir unsere Webseite veröffentlicht, können wir hier auch direkt einen Link zu der entsprechenden Unterseite kopieren. Neben unseren individuellen Unterseiten, finden wir dann darunter auch die wichtigen Systemseiten, wo wir unser Impressum, Datenschutz und Cookie-Seiten einsehen und bearbeiten können, welche jede Seite auf jeden Fall in Deutschland rechtlich gesehen haben muss. Wir haben hier auch eine 404 Seite, welche erscheint, wenn Personen eine Unterseite auf deiner Webseite aufrufen möchte, die nicht existiert.
Webseite veröffentlichen
Sind wir fertig mit der Bearbeitung unserer Webseite, möchten wir diese natürlich auch veröffentlichen, damit alle sie bei Google & Co. finden können oder direkt aufrufen über unsere Domain. Bevor wir das machen, sollten wir aber noch einen Blick auf unsere Domain, werfen also die URL-Adresse über welche unsere Seite abrufbar ist. Die Domain können wir im Editor am oberen Rand der Seite einstellen, aber auch in unserem Dashboard, in einem eigenen Bereich. Hier sehen wir standardmäßig die normale kostenlose Domain unserer Seite, welche auf jimdosite.com endet. Haben wir jetzt ein Abo abgeschlossen haben wir hier aber auch die Möglichkeit eine externe Domain zu verbinden, welche wir bspw. schon besitzen. Je nach Anbieter müssen wir diese dann hier hinzufügen, was auch einige Stunden zur Aktivierung benötigen kann. Neben der externen Domain haben wir aber in manchen Jimdo-Paketen auch eine kostenlose Domain für ein Jahr dabei, welche wir uns hier auch aussuchen können, bzw. die besten verfügbaren Vorschläge erhalten. Gefallen Sie uns nicht, können wir auch nach einem individuellen Domainnamen suchen. Hier können wir natürlich nur die verwenden, welche noch nicht von Anderen verwendet werden.
Neben unserer Domain, ist es auch Sinnvoll, wenn du ein entsprechendes Abo hast, das SEO zu optimieren, sodass deine Webseite bei Google & Co. besser gefunden werden kann. Das können wir im Editor über die drei Punkte am oberen rechten Rand machen, wo wir den Namen der Startseite einstellen können, sowie den Titel und Keywords, welche die Webseite essenziell beschreiben. Wir können über das I bei jeder Seite auch sehen, wie diese als Suchergebnisse bei Suchmaschinen angezeigt wird.
Klicken wir jetzt auf Veröffentlichen im Editor, ist deine Webseite dann im Netz und jeder kann sie über die verbundene Domain aufrufen, was du hier auch direkt machen kannst. Sollte du nach der Veröffentlichung noch etwas auf der Seite verändern oder bearbeiten, musst du erneut auf Veröffentlichen klicken, damit sie für alle übernommen werden. Auf dem Dashboard sehen wir dann auch wann wir sie, das letzte Mal veröffentlicht haben und über die drei Punkte im Editor können wir sie auch komplett wieder privat stellen, falls keiner sie mehr aufrufen können soll. Haben wir eine öffentliche Seite, können wir über die Statistiken auch Google Analytics verbinden, um darüber zu sehen wie viele Leute, welche deiner Unterseiten aufgerufen haben, wie lange und Co. Das geht dann alles über Google Analytics, wozu ich ein eigenes Tutorial gemacht haben, falls dich das interessiert. Link dazu hier.
Einstellungen
Im Menü auf unserem Dashboard finden wir jetzt auch noch einige weitere Einstellungen, u.a. die E-Mail-Funktion. Hier können wir direkt E-Mail-Adressen mit unserer Domain, welche wir über Jimdo erhalten haben, erstellen und diese direkt mit einem Google Workspace verwenden, falls wir dieses nutzen oder eine Weiterleitung einrichten, damit die Mails an anderer unserer E-Mail-Adressen geschickt wird. Wenn du ein eigens richtiges Postfach für die E-Mail-Adressen verwenden willst und nicht Google Workspace, kannst du unter MX Records, auch einen externen Anbieter verbinden, der dann deine E-Mail-Adressen von deiner Jimdo-Domain verwenden kann. Neben den E-Mail-Adressen haben wir auch unsere Branchen-Einträge verwalten, falls wir ein entsprechendes Abo dafür besitzen. Damit wird unser Unternehmen automatisch bei Google, Facebook und anderen Registern gelistet und kann so noch besser gefunden werden. Mehr dazu in unserem Tutorial zu den Online-Shops bei Jimdo. Als Letztes haben wir noch die normalen Einstellungen, wo wir die Sprache unserer Webseite einstellen können, was für Cookie-Banner, allgemeine Geschäftsbedingungen und Co. relevant ist. Daneben können wir aber auch unsere Webseite komplett löschen. Der Schritt sollte aber überlegt sein, da du anschließend diese nicht wieder herstellen kannst.
App (Jimdo Creator)
Wir können eine Webseite auch über die Jimdo Creator App direkt auf unserem Smartphone oder Tablet erstellen (Android/IOS). Hier können wir direkt nach dem Login eine Design-Vorlage auswählen und dann einen Namen für die Domain auswählen. Dann kommen wir in den mobilen Editor, wo wir eigentlich alle Funktionen aus dem Web auch haben. Also können die einzelnen Elemente und Blöcke einfach bearbeiten, sowie am oberen linken Rand alle Unterseiten verwalten. Im unteren Menü können wir neue Blöcke hinzufügen, auch die Desktop-Version der Webseite anzeigen und daneben die Webseite auch teilen. Am oberen rechten Rand können wir die allgemeinen Design-Einstellungen ebenfalls tätigen und in der Mitte können wir auf die Statistiken und die allgemeinen Einstellungen zugreifen. Dort können wir unsere mit der App erstellten Seiten verwalten und auch wieder löschen. Ich persönlich rate dir aber, lieber eine Seite am PC zu erstellen, da es wesentlich einfacher und umfangreicher ist. Außerdem kannst du die Seite, welche du in der App erstellt hast, auch anschließend am PC bearbeiten aber nicht die Seiten, welche du am PC erstellt hast, in der App bearbeiten.
Jetzt weißt du, wie du einfach eine Webseite mit Jimdo erstellen kannst. Über diesen Link kannst du dich kostenlos registrieren und direkt durchstarten. Für mehr Tutorials zu anderen Homepage-Baukästen wie Wix, SquareSpace & Co. schau doch mal auf meinem YouTube-Kanal vorbei, wo du auch einen ausführlichen Vergleich zwischen den Anbietern findest, sowie ein eigenes Tutorial zum Erstellen von Online-Shops mit Jimdo. Über das Bewerten und Teilen des Tutorials freue ich mich auch immer sehr. Falls du noch Fragen oder Feedback haben solltest, kannst du dieses gerne in den Kommentaren hinterlassen. Bis zum nächsten Mal.